0. Task 분배 방식
Task 분배시, 첫번째 스프린트의 경우 View 단위(UI + 해당 UI와 관련된 로직)로 할당했다.
이후는 Class, Struct 단위로 분배하여, 최대한 같은 파일에서 작업하는 일이 없도록 하였다. ( 충돌 예방 )
TASK 의 난이도 분별이 가능한 팀원이, 난이도를 예상해서 각자 역량에 맞게 분배하도록 노력했다.
루크가 기능 명세서를 작성해서 2차 스프린트에 급하게 들어갔었다.
개선하면 좋을 점
TASK 자체의 난이도 분별은 가능했지만, 새로 모인 팀원들 개인의 역량 파악이 제대로 되지 않아,
어떤 팀원은 업무가 붕 뜨거나 어떤 팀원은 업무가 지연되었다.
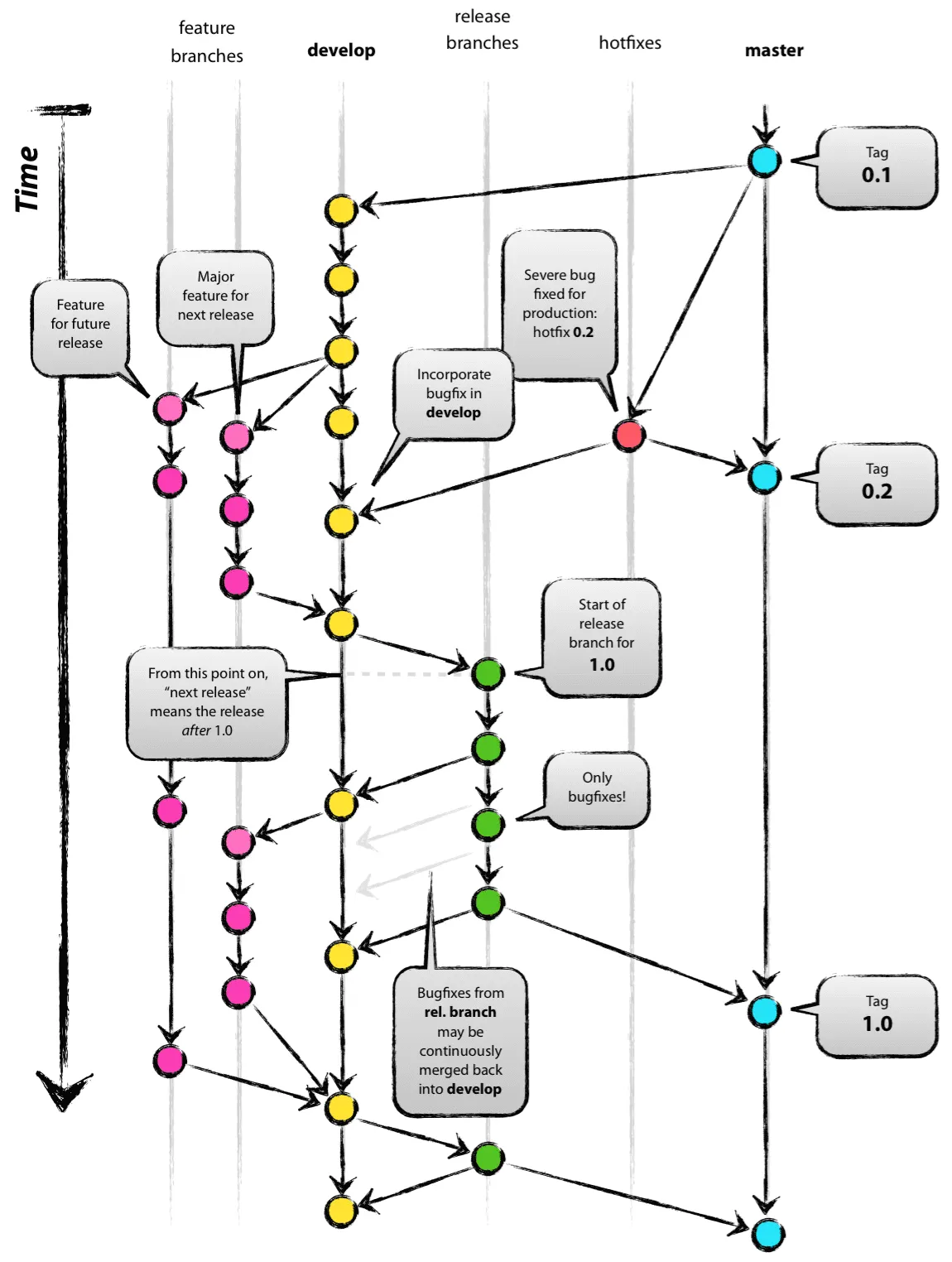
1. Git WorkFlow
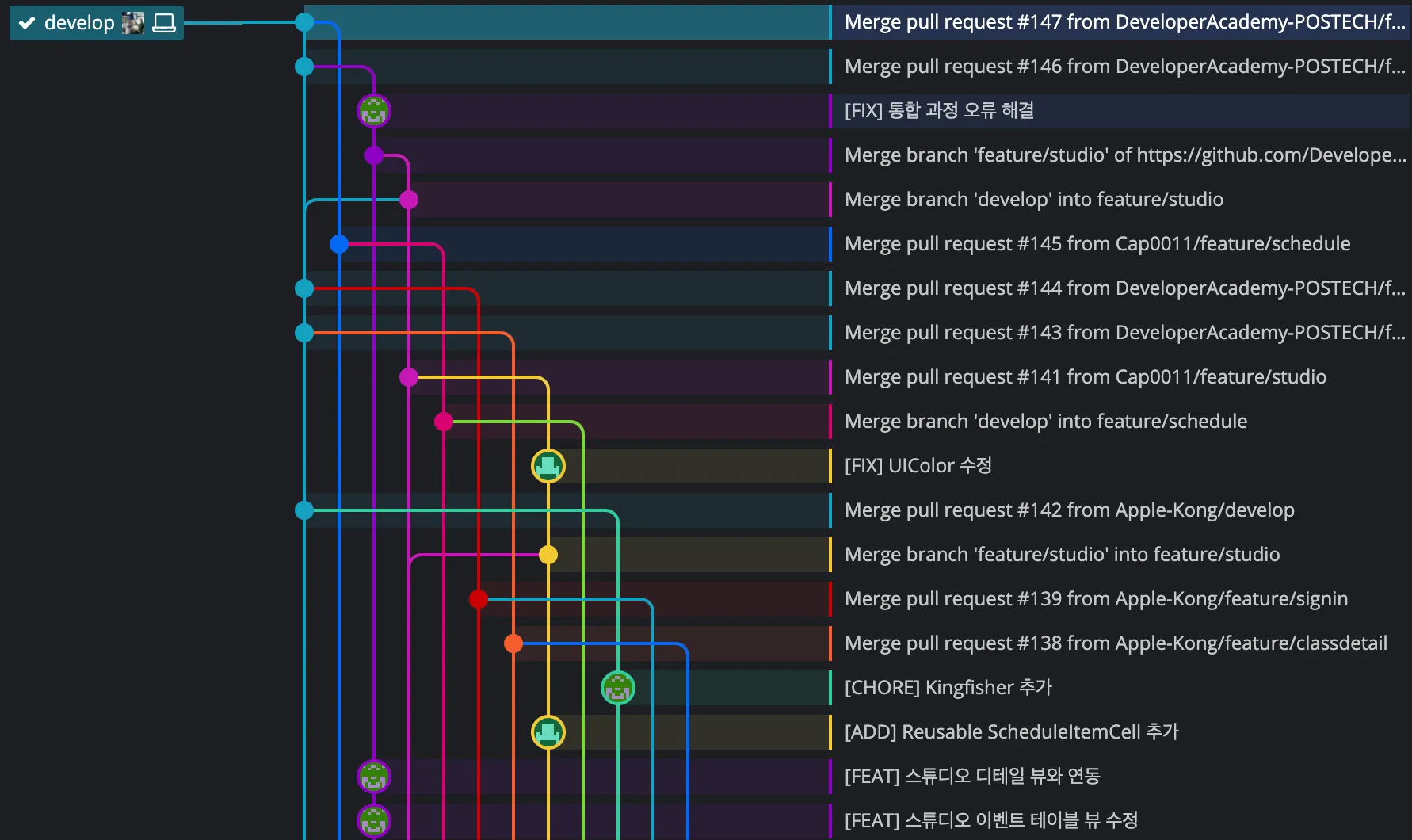
Feature Branch Work Flow
1.1 커밋 컨벤션
글머리
•
[ADD] : 파일 추가
•
[FEAT] : 기능 구현
•
[FIX] : 버그 수정
•
[DESIGN] : UI 변경
•
[COMMENT] : 필요한 주석 추가 및 변경
•
[!HOTFIX] : 급하게 치명적인 버그 수정
•
[DOCS] : 문서 수정 ( 리드미 )
•
[CHORE] : 빌드 업데이트, 패키지 매니져 설정 ( 코드 변경은 없어야함 )
•
[RENAME] : 파일 , 폴더명을 수정하거나 위치를 옮기는 작업만 한 경우.
•
[REMOVE] : 파일을 삭제하는 작업만 수행한 경우
•
[REFACTOR] : 기능 수정 없이 코드를 수정한 경우
1.2 PR 컨벤션
•
PR 템플릿에 따릅니다.
•
머지에는 최소 2명이상의 승인이 필요합니다.
1.3 주의사항
1.
커밋의 단위는 최소 기능 단위를 기준으로 한다.
2.
커밋은 빌드가 가능한 시점에만 한다.
3.
PR 도 마찬가지.
1.4 작업방식
모든 과정은 어떠한 툴을 사용하는 지와 관계없습니다 (터미널, 소스트리, 깃 데스크탑)
1.
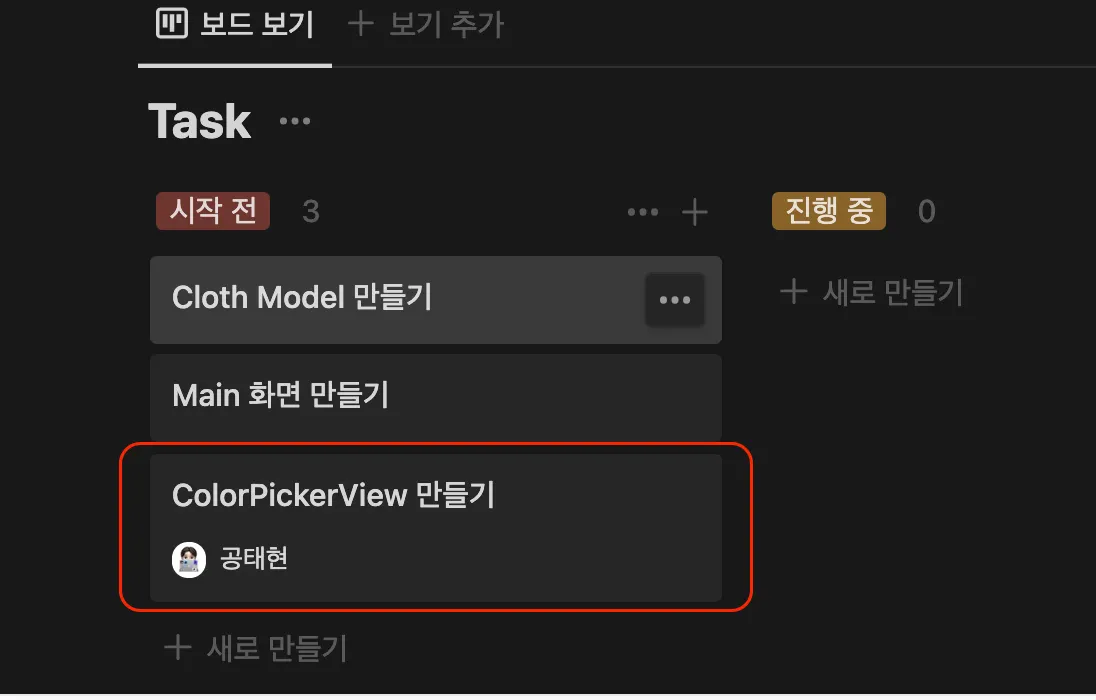
작업 전 개발할 TASK 를 칸반보드에서 확인한다.
a.
확인 후, 진행중으로 옮긴다.
2.
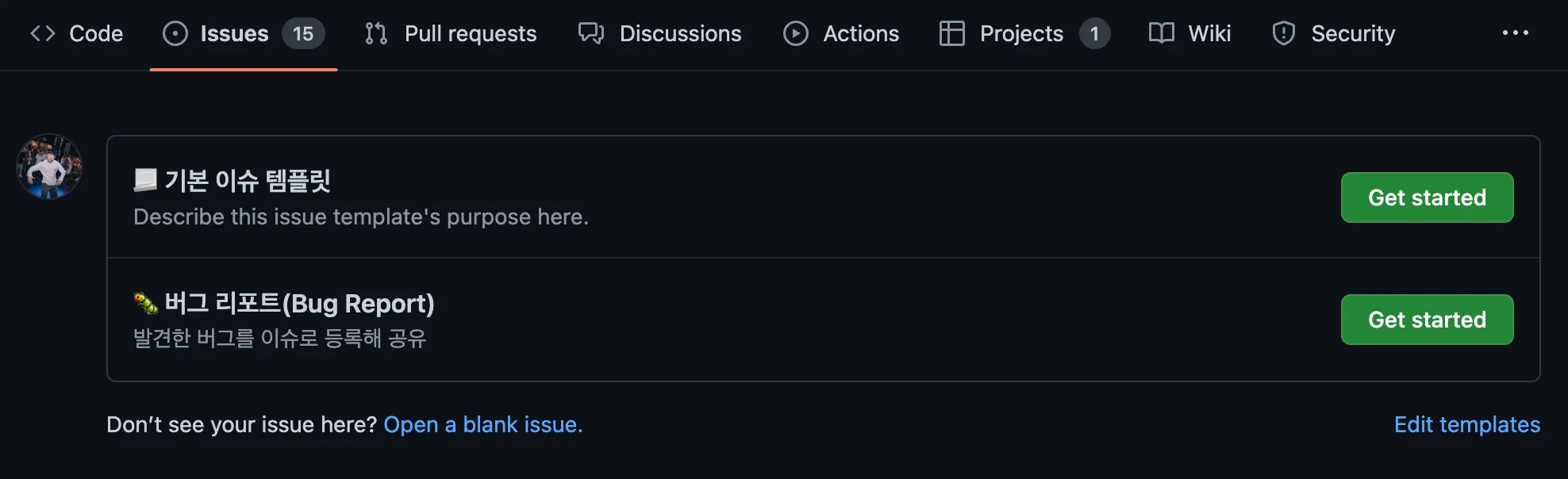
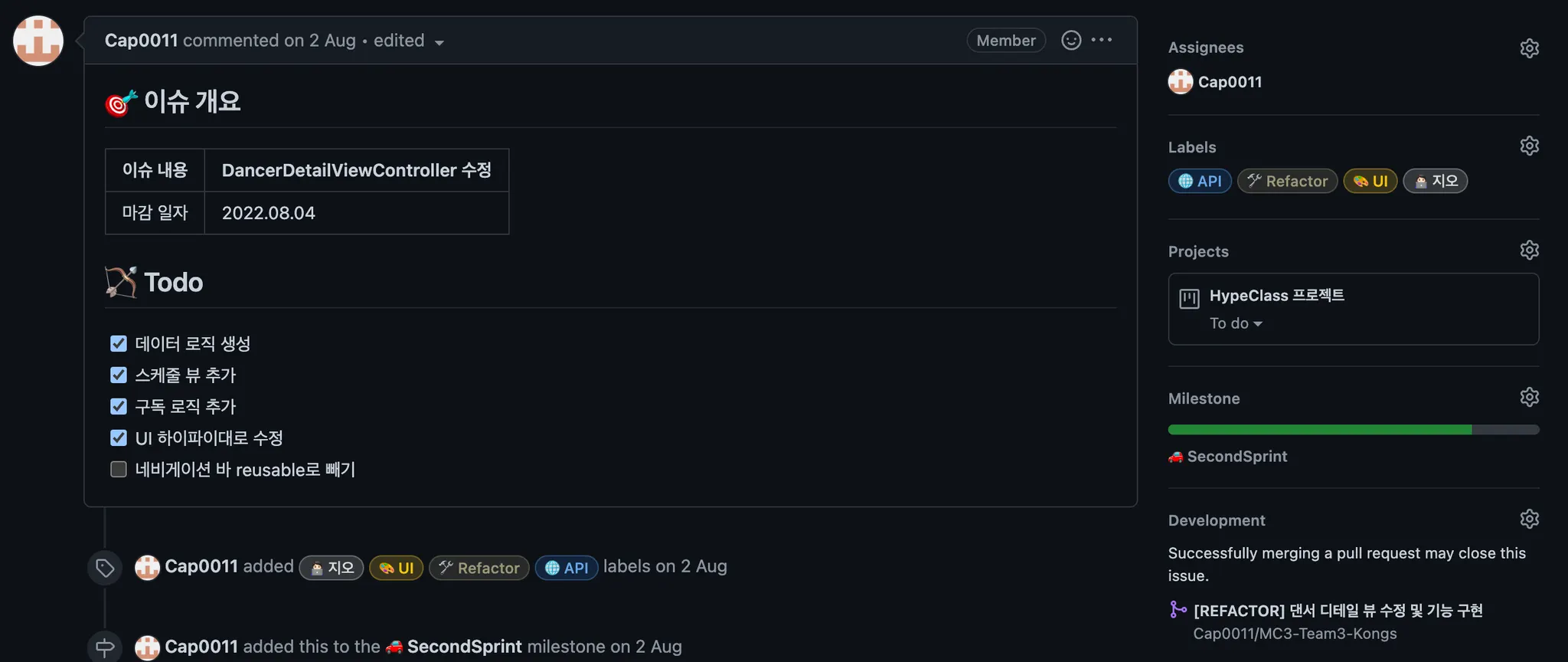
확인한 TASK 에 대해 깃허브 이슈를 등록한다.
TODO 는 메서드 커밋단위로 계획하면 좋다.
QA 결과 발견한 버그는 즉시 이슈로 등록하고, 공유한다.
버그 리포트의 경우 버그 리포트 템플릿을 사용해 이슈에 등록한다.
3.
upstream의 branch 이름과 동일하게 해당 task 의 피쳐 이름을 딴 브랜치를 만든다.
예 : feature/auth
4.
커밋하며 개발한다 …
이때 커밋은 최대한 자주, 원자단위로 한다.
5.
작업을 완료하면 Build 후 제대로 작동하는 지 확인한다.
6.
제대로 작동한다면 , 자신이 작업한 branch 에 push 한 후 Pull Request 를 만든다.
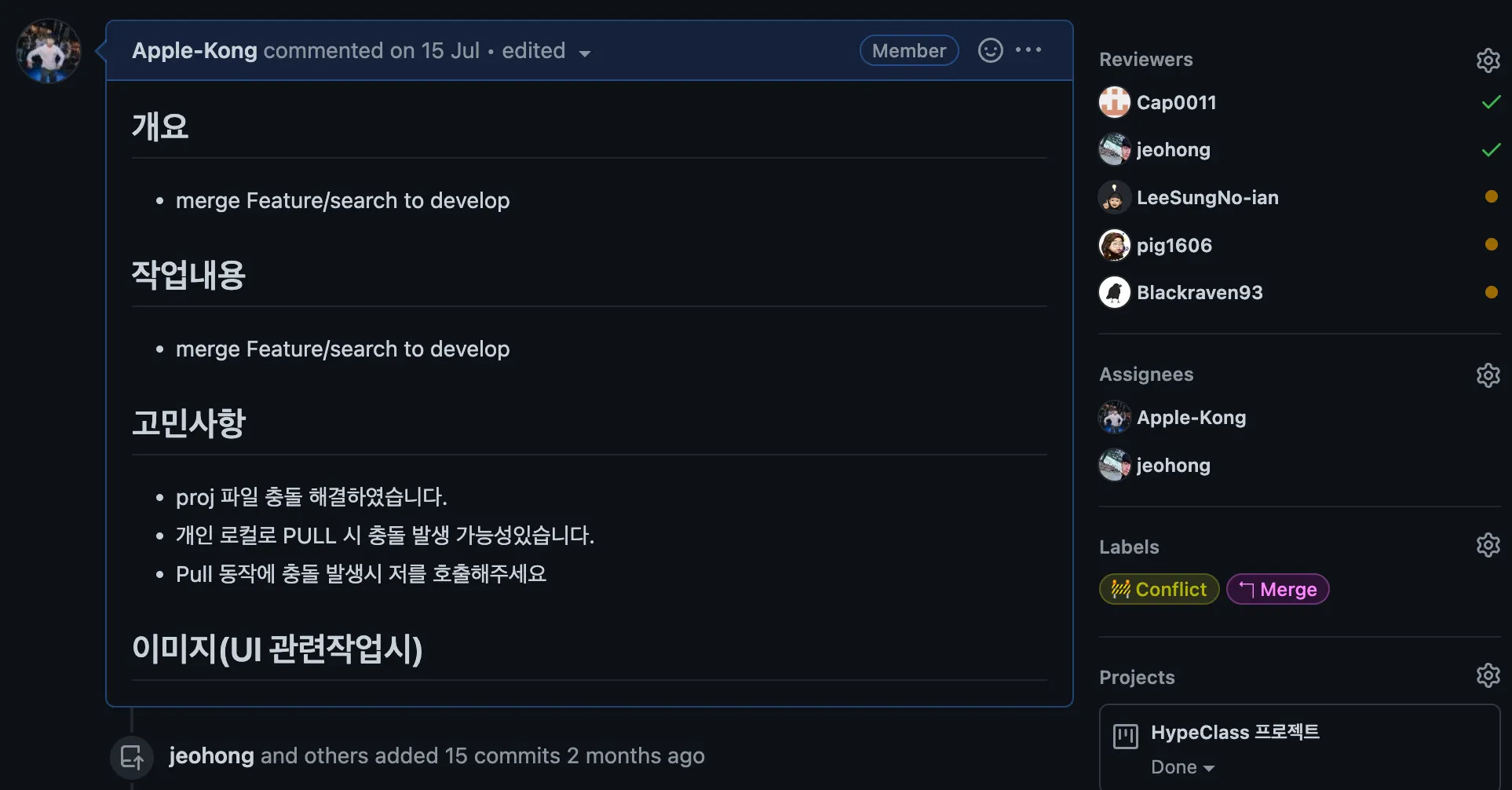
PR(Pull Request) 만드는 법.
push 한 후 깃허브에 가보면 pull request 를 만들 수 있다.
작업한 내용을 실행화면 캡쳐, 정리(UI 작업의 경우)해서 Create pull request 버튼을 누른다.
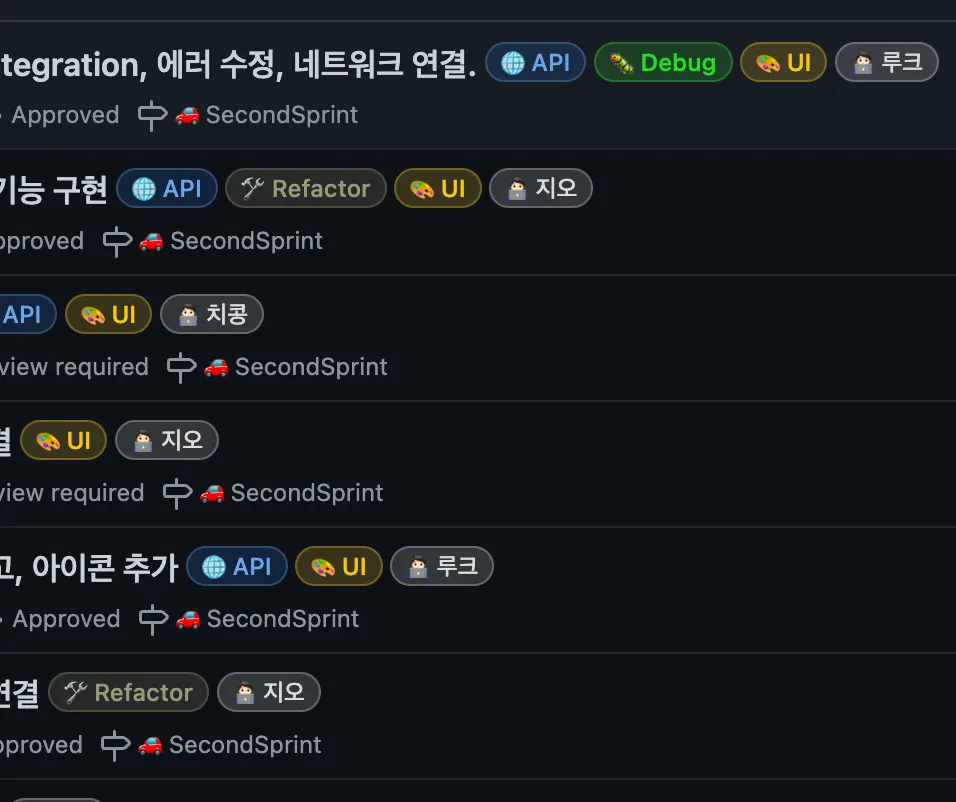
Label 설정
•
작업의 종류에 대한 label 을 달아줍니다. (예 : API, Debug, UI)
•
리뷰 요청 대상인 협업자를 Assignees에 지정한다.
7.
코드리뷰 + Merge 해줄 때 까지 기다린다.
+ ( 피드백 사항이 있으면 다시 작업한 후 4번 부터 반복한 후 개인 저장소에 push 하면 PR 에 자동 포함된다.)
a.
기다리고 싶지 않다면 브랜치를 따로 하나 파서 이동해, 다른 작업을 한다.
→ 깃에 능숙한 사람에게만 추천….
8.
Merge 가 된걸 확인했다면 칸반보드의 task 를 완료로 옮긴다.
9.
깃허브에 등록된 Issue 를 닫는다.
10.
로컬 저장소의 작업을 완료한 브랜치를 삭제해준다.
다른 브랜치 삭제 안하게끔 주의하세요~!
11. 새로운 작업시작시 1번부터 반복한다.
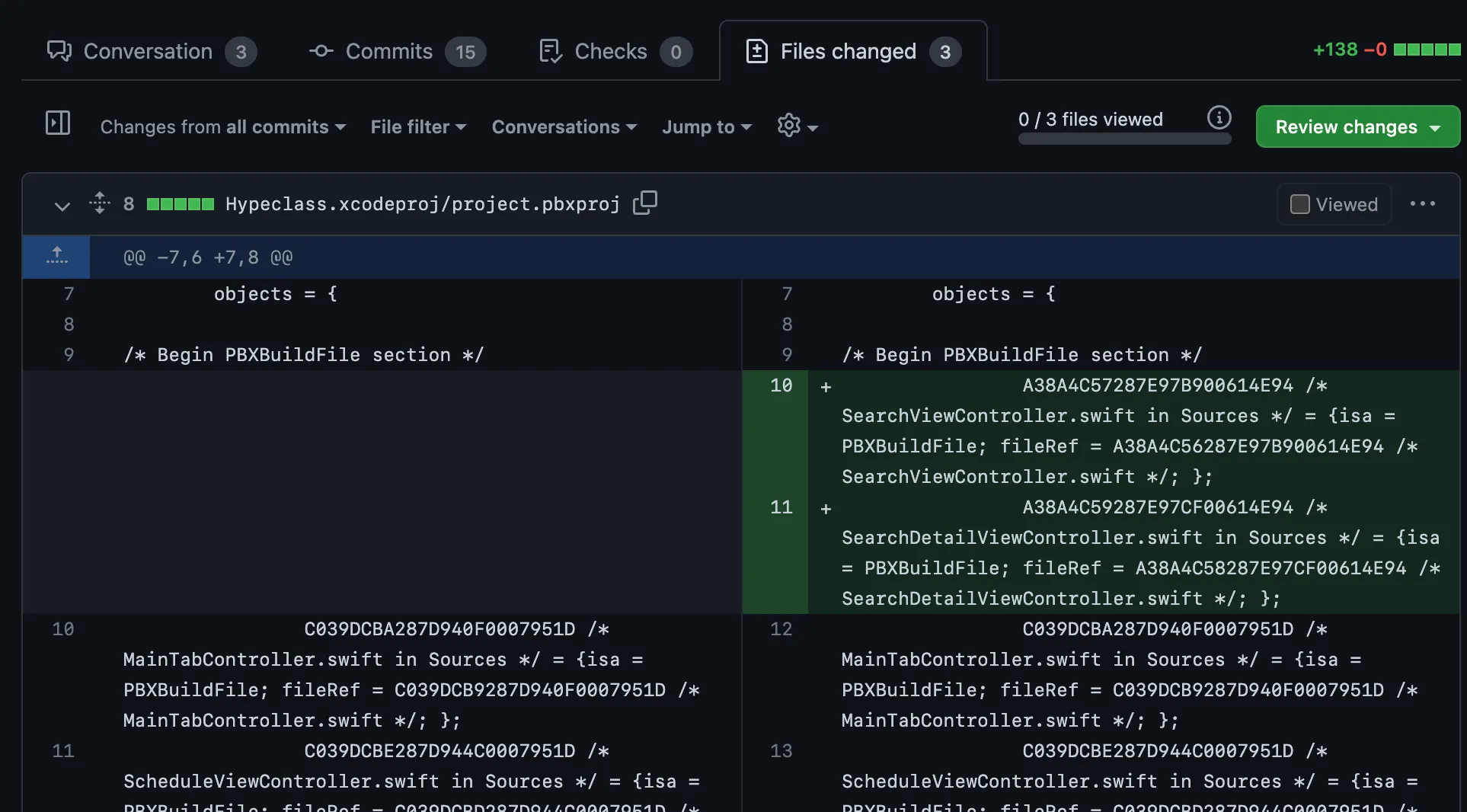
2. 충돌 해결
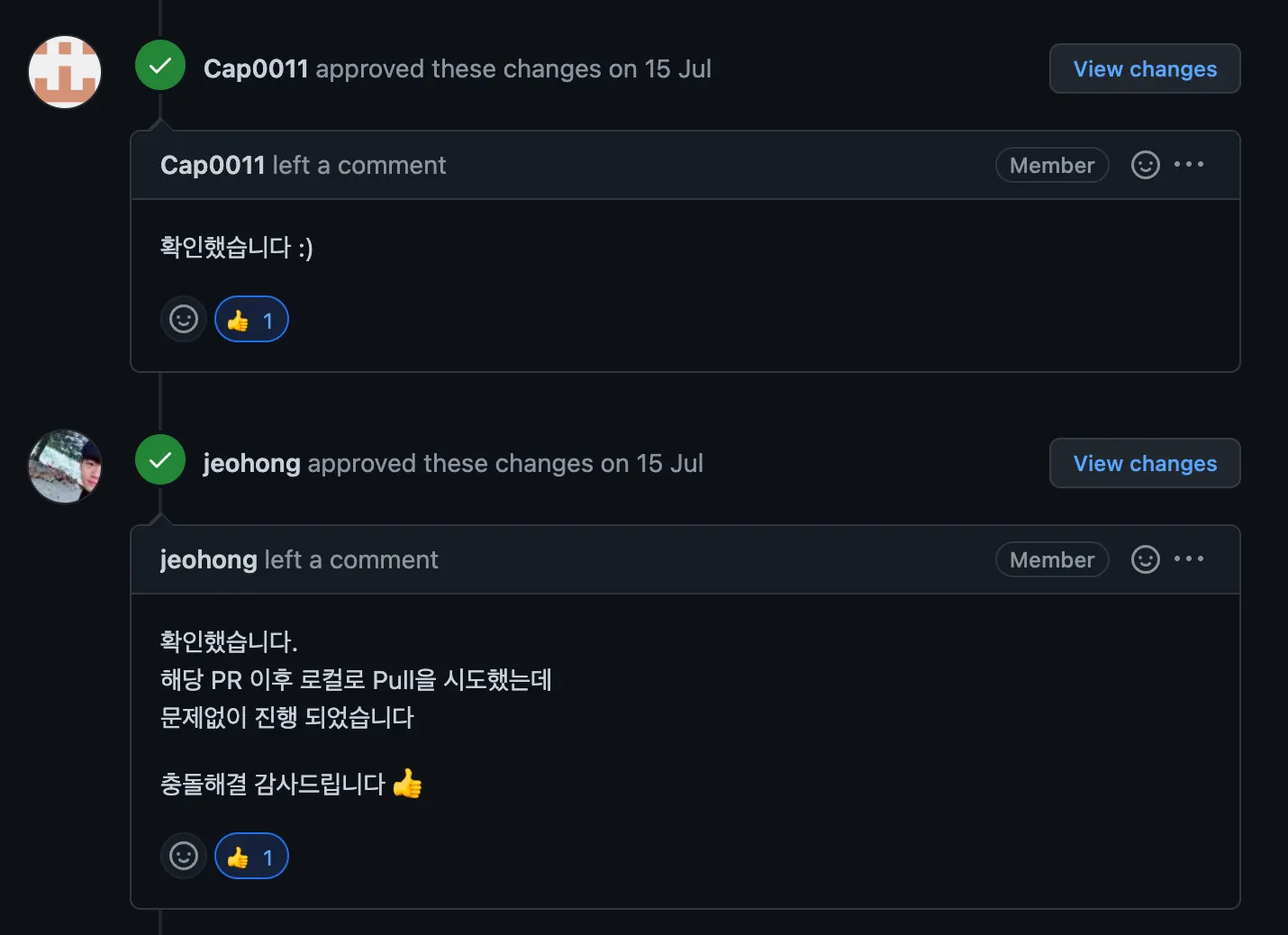
코드 관리자인 루크가 모든 코드의 리뷰 및 충돌 해결을 담당
어떻게 충돌해결을 하였고 충돌 해결을 하면서 변경된 내용들을 팀원들과 공유할 수 있었다.
문제가 있는지의 여부도 코멘트로 확인이 가능했다.
개선하면 좋을 점
충돌해결을 할 수 있는 인원이 한명으로 몰리다 보니, 충돌이 생겼을 경우, 충돌해결 담당자의 업무가 그때마다 정지되었다.
장점 : 루크가 코드 전체를 읽어 팀원들의 코드 컨벤션을 일정하게 맞출 수 있었다. 스프린트 차수가 증가하자, 팀 내부적으로 코드 리뷰에 들어가는 리소스가 줄어들었다. 다른 팀원들의 코드를 봐주기가 쉬워졌다.
3. 코드 컨벤션
아카데미의 코드컨벤션을 1순위로 두고, 부족한 부분은
스타일쉐어의 코드 컨벤션을 따랐다.
개선하면 좋을 점
시간이 부족해, 코드 컨벤션에 대해 팀원들 끼리 스터디를 해보며, 우리만의 컨벤션을 정하는 시간이 없었다. 코드리뷰를 통해 부딪히면서 맞춰나갔다.
3.1 템플릿
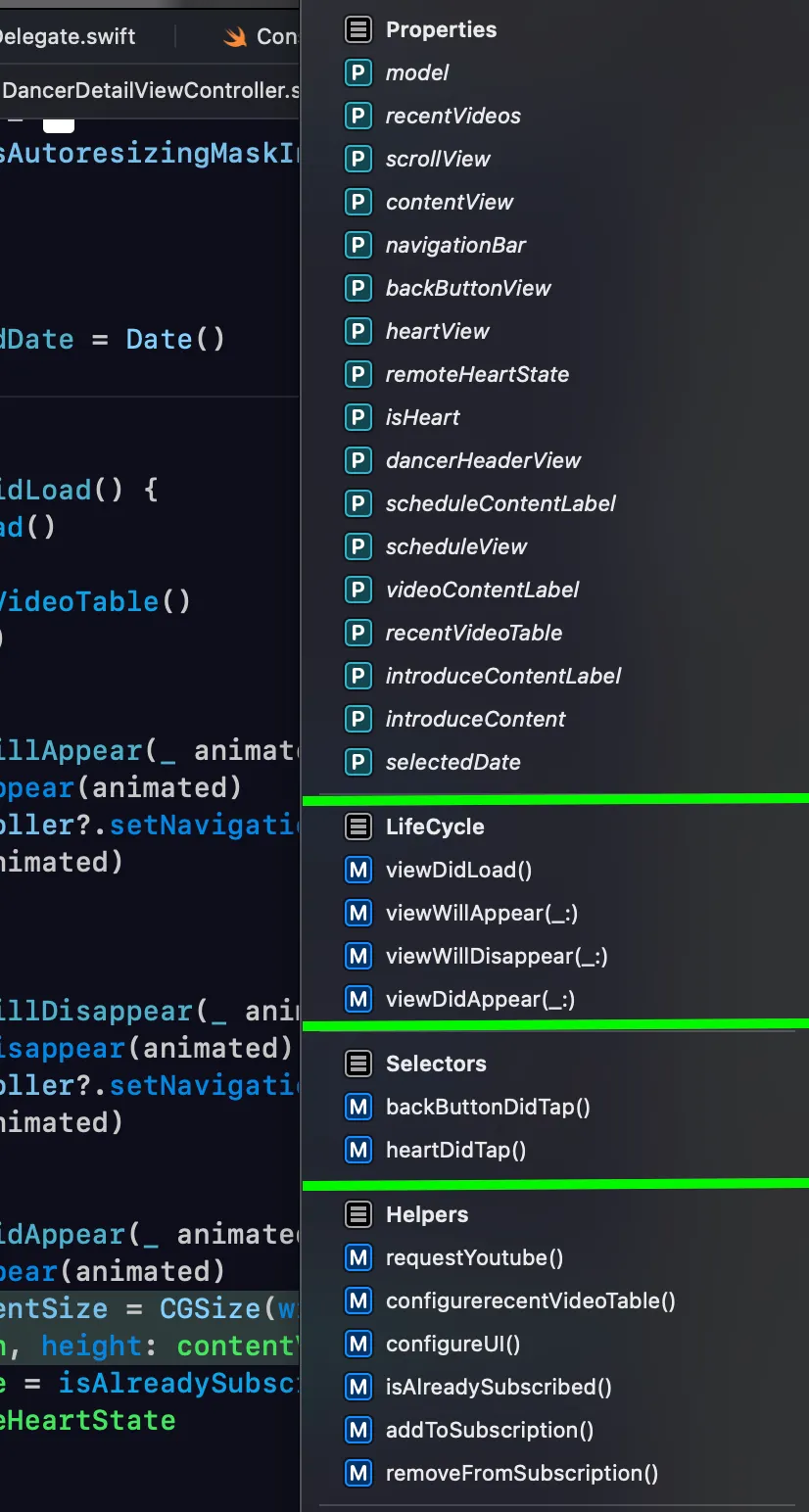
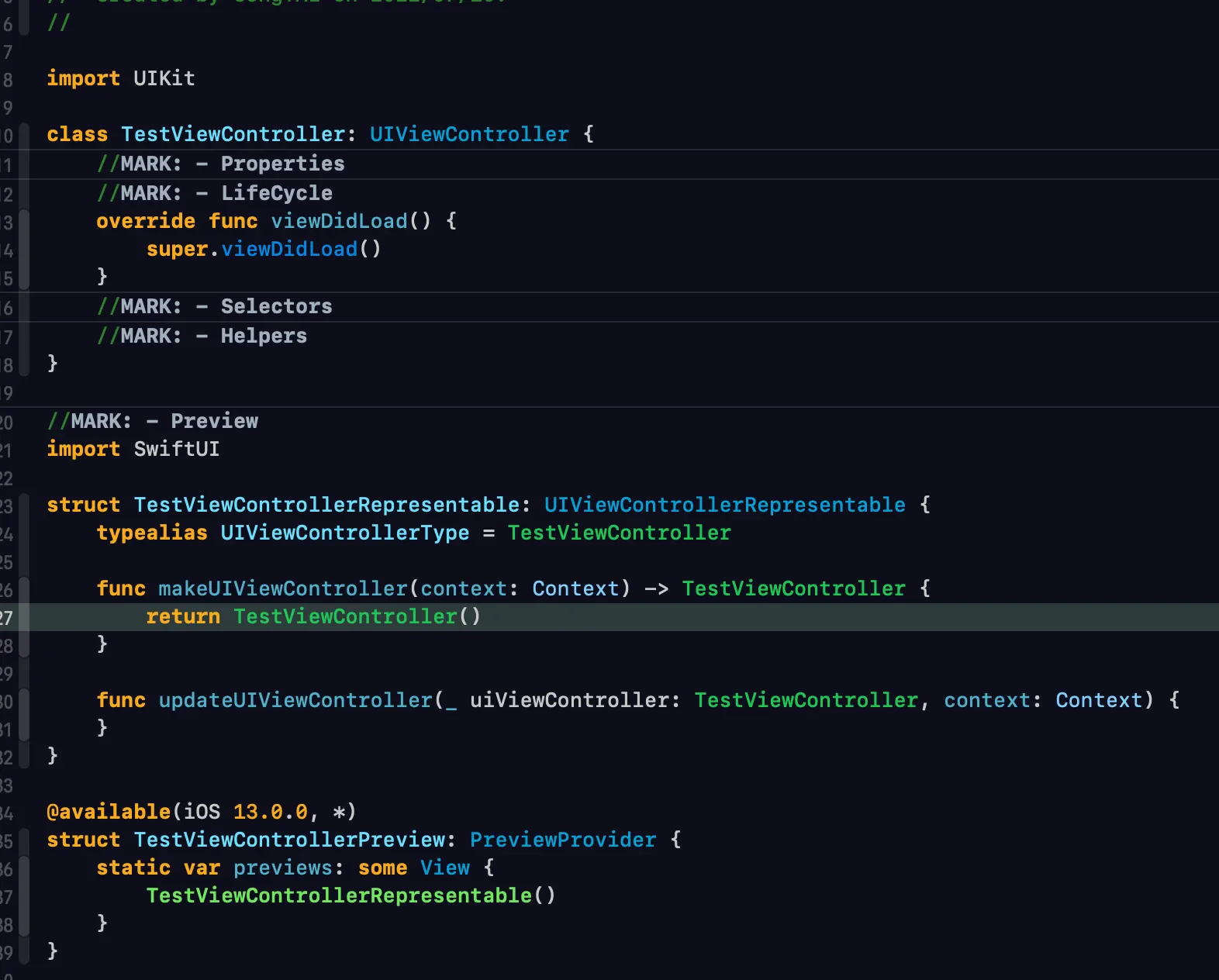
MARK 주석을 사용해, ViewController 의 코드를 분리하기로 했다.
코드를 분리해야, 남의 코드를 읽을 때, 해당 코드의 위치를 찾기 편하기 때문이다.
하지만, 이렇게 코드를 분리하는 컨벤션을 팀끼리 합의 했다고 해도 문제점이 있었다.
MARK 주석을 매번 반복해서 타이핑해야 하는 귀찮음이었다.
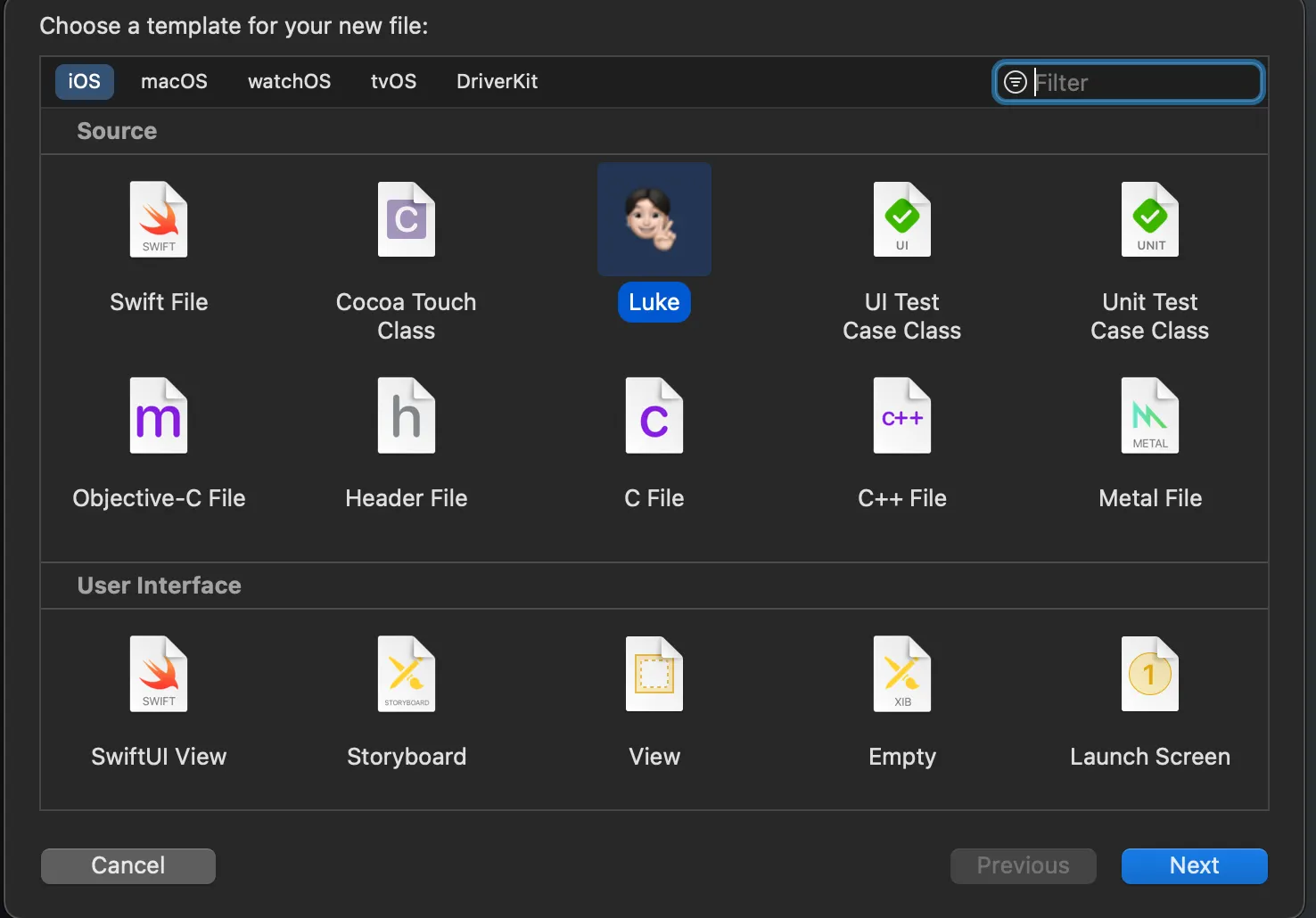
이를 Xcode 템플릿을 사용해서 해결했다.
1.
Properties
2.
LifeCycle
ViewController 의 생명주기이벤트를 핸들링하는 코드를 분리하는 부분
3.
Selectors
사용자 입력에 대한 Action 을 분리하는 부분
4.
Helpers
ViewController 의 로직을 분리하는 부분
Preview 코드를 템플릿에 넣어 UIKit 에서도 Canvas 를 활용할 수 있게끔 하였다. ( 빌드하지 않고 UI 확인 가능)
자세한 안내는
개선할 점
Preview 코드의 추가 여부를 선택할 수 없었다.
UIViewController 외에는 템플릿을 만들지 않았다.