버튼
컬러 변경
self.navigationItem.rightBarButtonItem?.tintColor = UIColor.white
Swift
복사
컬러 변경 안될 때. > 이미지 렌더링 모드 수정해주기
let origImage = UIImage(named: "imageName")
let tintedImage = origImage?.withRenderingMode(.alwaysTemplate)
btn.setImage(tintedImage, for: .normal)
btn.tintColor = .red
Swift
복사
title
컬러변경
self.navigationController?.navigationBar.titleTextAttributes = [.foregroundColor: UIColor.white]
Swift
복사
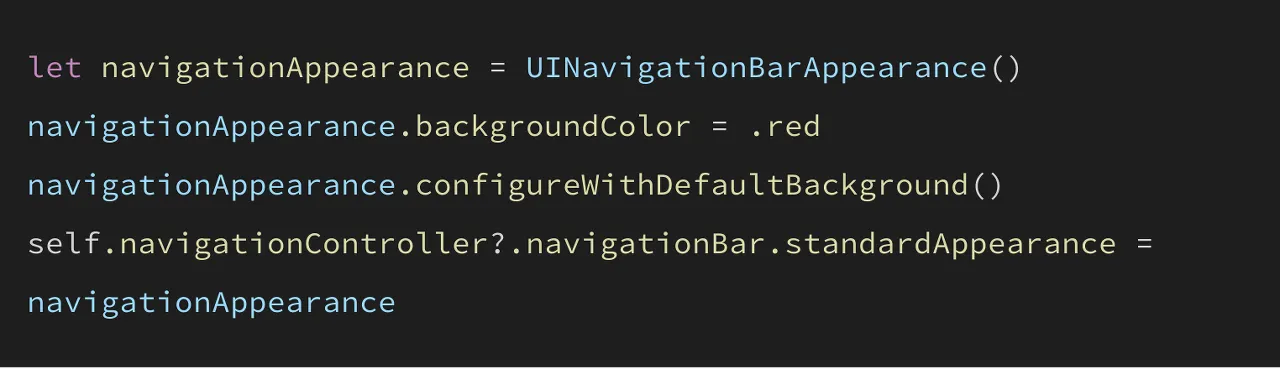
Customize Navigation Bar Appearance - 바 외관
configureWithDefaultBackground() - 바 외관을 기본 값으로 변경
configureWithOpaqueBackground() - 뒷 배경에 따른 opaque 조정
bar appearance객체에 현재 테마에 적절한 opaque color를 configure합니다.
일단 configureWithDefaultBackground()일때 navigationbar는 이렇게 translucent...처럼 보이는데요,
configureWithOpaqueBackground()는
이렇게 됩니다.
여기서도 말했다시피, background와 shadow를 테마에 적절한 color로 reset해준다고 했잖아요?
configureWithDefaultBackground()는 background를 nil로 만들어준 반면
configureWithOpaqueBackground()는
찍어보면 background는 #ffffff. 즉 white고, shadow는 default때와 똑같이 #0000004c...즉 검정색에 alpha 30%입니다.