안녕하세요 ~ iOS 개발자 루크입니다
오늘은 이미지의 모양을 대각선으로 자른 뷰를 만들어 보도록 하겠습니다
순서
1.
모양을 만든다
2.
clipshape 메서드를 사용해서 모양대로 자른다.
1. Path - 모양 만들기
참고
•
Path는 그 자체로 View
•
위치 값을 가진 선, 곡선 및 기타 정보를 가진 목록
•
Shape는 다른 정보를 미리 알 수 없죠. Shape 내부에 path(in:) 메서드가 호출이 끝나야 최종 적인 사이즈를 알 수 있습니다.
2. 모양대로 자르기 - clipshape
Sets a clipping shape for this view.
원하는 모양으로 뷰를 자를 수 있음.
•
shape
The clipping shape to use for this view. The shape
fills the view’s frame, while maintaining its aspect ratio.
•
style
The fill style to use when rasterizing shape
.
.clipShape(자르고 싶은 모양)
Swift
복사
실전 예제
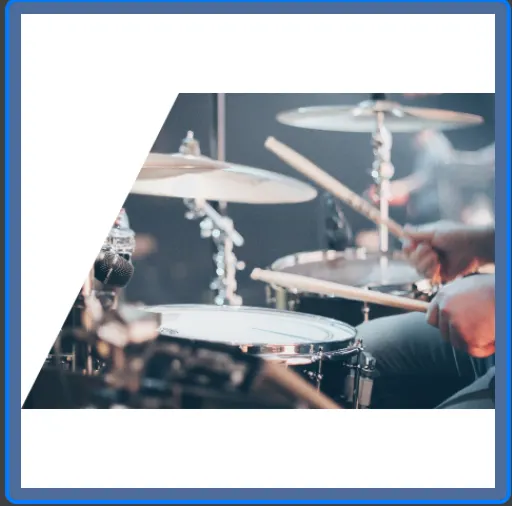
위와 같이 뷰의 대각선을 가로지르는 레이어를 가진 이미지를 만들어 보도록 하겠습니다
먼저, 이미지를 마스킹할 Shape 를 그려줍니다
struct DiagonalFrame: Shape {
func path(in rect: CGRect) -> Path {
var path = Path()
path.move(to: CGPoint(x: 0, y: 200))
// 2.
path.addLine(to: CGPoint(x: 100, y: 0))
// 3.
path.addLine(to: CGPoint(x: 300, y: 0))
path.addLine(to: CGPoint(x: 300, y: 300))
path.addLine(to: CGPoint(x: 0, y: 300))
//path 를 닫아주어야함.
path.closeSubpath()
return path
}
}
Swift
복사
이렇게 커스터마이징한 Shape 을
clipshape 메서드를 활용해 이미지 뷰를 clip 해줍시다
Image("boombap")
.resizable()
.aspectRatio(contentMode: .fit)
.clipShape(
DiagonalFrame()
)
Swift
복사