1. 요구 사항
네이버 로그인 라이브러리를 사용하려면 다음과 같은 환경이 필요합니다.
•
애플리케이션 사용 환경: iOS 9.0 이상
•
IDE: XCode 9.0 이상
2. 라이브러리 구성
iOS용 네이버 로그인 라이브러리는 다음과 같이 이루어져 있습니다.
•
NaverThirdPartyLogin.Framework
3. OAuth 2.0 인증 절차
애플리케이션에서 OAuth 2.0으로 네이버 로그인을 사용할 때 애플리케이션과 네이버 앱, 네이버 서버 사이에 인증을 요청하고 인증 코드(authentication code)와 접근 토큰(access token)을 획득하는 과정, 오픈 API를 호출하는 과정은 다음과 같습니다.
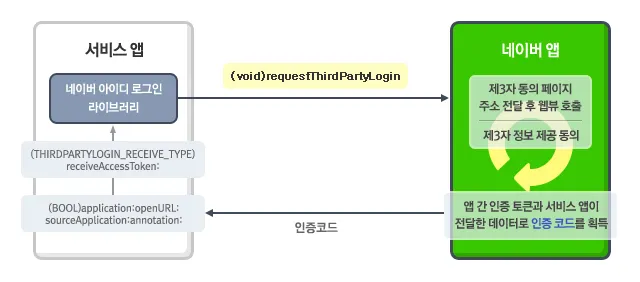
3.1. 인증 코드 획득
사용자가 애플리케이션에서 네이버 로그인할 때 애플리케이션은 네이버 앱에 OAuth 2.0 인증을 요청합니다. 네이버 앱은 간편 로그인 프로세스를 거쳐 인증 코드를 획득하고, 획득한 인증 코드를 애플리케이션의 URL Scheme을 통해 애플리케이션에 반환합니다.
모바일 기기에 네이버 앱이 설치돼 있지 않다면 SafariViewController를 실행해 로그인 절차를 진행합니다.
로그인 절차를 거치면 애플리케이션의 URL Scheme을 통해 애플리케이션에 인증 코드가 반환됩니다. 애플리케이션은 반환받은 인증 코드로 인증 성공 여부를 판단하고 오픈 API 호출 시 필요한 값을 사용할 수 있도록 준비합니다.
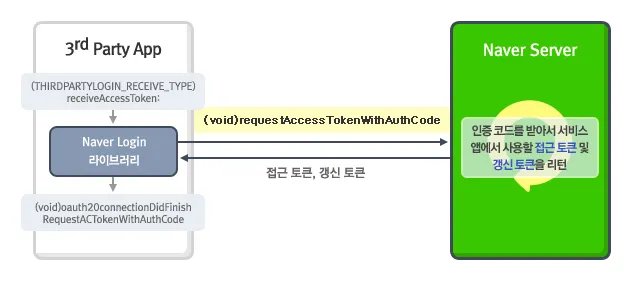
3.2. 접근 코드 획득
인증 코드 획득에 성공하면 네이버 서버에서 접근 토큰과 갱신 토큰(refresh token)을 받아옵니다. 서버 호출 결과로 값을 받으면 델리게이트를 호출하고 호출 성공 여부를 판단합니다. 호출에 성공하면 접근 토큰으로 오픈 API를 호출할 수 있습니다.
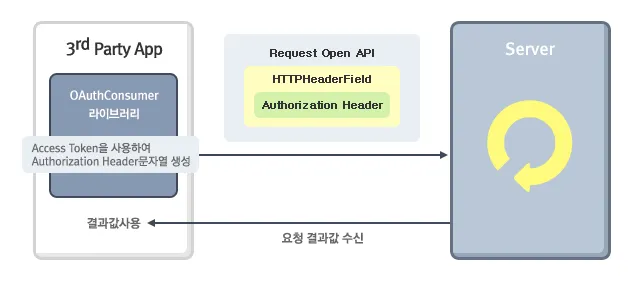
3.3. 오픈 API 호출
오픈 API를 호출할 때 애플리케이션에서는 접근 토큰을 사용해 인증 헤더(authorization header) 문자열을 구성해야 합니다. 이렇게 구성된 문자열은 오픈 API 호출 시 HTTP Header 필드에 추가해 서버로 함께 전송합니다.
4. 개발 환경 설정
5. 기본 설정
5.1. 인증 방식 설정
네이버 로그인에 사용할 인증 방식을 설정합니다. iOS에서 네이버 로그인을 사용할 때 사용하는 인증 방식은 두 가지가 있습니다. 첫 번째는 네이버 앱을 활성화해 인증하는 방식이고, 두 번째는 애플리케이션에서 SafariViewController를 실행해 인증하는 방식입니다. 네이버 앱으로 인증하는 방식과 SafariViewController에서 인증하는 방식을 모두 활성화하면 네이버 로그인할 때 모바일 기기에 네이버 앱이 설치돼 있는지 확인합니다. 네이버 앱이 설치돼 있다면 네이버 앱으로 인증하고, 네이버 앱이 설치돼 있지 않으면 SafariViewController에서 인증합니다.
•
네이버 앱으로 인증하는 방식을 활성화하려면 앱 델리게이트에 다음 코드를 추가합니다.
[[NaverThirdPartyLoginConnection getSharedInstance] setIsNaverAppOauthEnable:YES];
Swift
복사
•
SafariViewContoller에서 인증하는 방식을 활성화하려면 앱 델리게이트에 다음 코드를 추가합니다.
[[NaverThirdPartyLoginConnection getSharedInstance] setIsInAppOauthEnable:YES];
Swift
복사
5.2. 화면 방향 설정
인증 화면을 iPhone의 세로 모드에서만 사용하려면 다음 코드를 추가합니다.
[[NaverThirdPartyLoginConnection getSharedInstance] setOnlyPortraitSupportInIphone:YES];
Swift
복사
5.3. 네이버 로그인하기 설정
네이버 로그인 라이브러리가 사용하는 상수를 설정하는 파일인 NaverThirdPartyConstantsForApp.h 파일에서 상숫값을 개발하고 있는 애플리케이션에 맞는 값으로 변경합니다.
...
#define kUrlSampleAppUrlScheme @"thirdparty20samplegame" // 콜백을 받을 URL Scheme
#define kConsumerKey @"jyvqXeaVOVmV" // 애플리케이션에서 사용하는 클라이언트 아이디
#define kConsumerSecret @"527300A0_COq1_XV33cf" // 애플리케이션에서 사용하는 클라이언트 시크릿
#define kServiceAppName @"네이버 로그인하기" // 애플리케이션 이름
Swift
복사
상수에 설정하는 값은 다음과 같습니다.
다음과 같이 NaverThirdPartyLoginConnection 객체를 앱 델리게이트에 설정해 NaverThirdPartyConstantsForApp.h 파일의 상숫값을 애플리케이션에서 사용할 수 있게 합니다.
#import <NaverThirdPartyLogin/NaverThirdPartyLogin.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
... 생략 ...
NaverThirdPartyLoginConnection *thirdConn = [NaverThirdPartyLoginConnection getSharedInstance];
[thirdConn setServiceUrlScheme:kServiceAppUrlScheme];
[thirdConn setConsumerKey:kConsumerKey];
[thirdConn setConsumerSecret:kConsumerSecret];
[thirdConn setAppName:kServiceAppName];
... 생략 ...
return YES;
}
Swift
복사
NaverThirdPartyLoginConnection 객체에서 사용하는 속성은 다음과 같습니다.
6. 로그인
NaverThirdPartyLoginConnection 객체의 인스턴스를 생성하고 다음 API를 호출해 접근 토큰을 요청합니다.
•
(void) requestThirdPartyLogin;
API가 호출되면 간편 로그인 Scheme을 이용해 네이버 앱이 호출됩니다. 네이버 앱이 설치되지 않았으면 SafariViewController가 실행됩니다.
// SampleOAuthViewController.m
- (void) requestThirdpartyLogin {
// NaverThirdPartyLoginConnection의 인스턴스에 인증을 요청합니다.
NaverThirdPartyLoginConnection *tlogin = [NaverThirdPartyLoginConnection getSharedInstance];
tlogin.delegate = self;
[tlogin requestThirdPartyLogin];
}
Swift
복사
약전계에서 로그인 호출 시
•
로그인에 성공했을 때는 - (void)oauth20ConnectionDidFinishRequestACTokenWithAuthCode; 델리게이트가 호출되고 accessToken 메서드로 접근 토큰 정보를 얻을 수 있습니다.
•
로그인에 실패했을 때는 - (void)oauth20Connection:(NaverThirdPartyLoginConnection *)oauthConnectiondidFailWithError:(NSError *)error; 델리게이트가 호출되고 error 변수로 실패 이유와 메시지를 확인할 수 있습니다.
7. 인증 코드 및 접근 토큰 획득
네이버 앱에서 OAuth 2.0 인증 로그인 프로세스가 완료되면 다음과 같이 애플리케이션의 URL Scheme을 통해 인증 코드를 받아옵니다.
{애플리케이션의 URL Scheme}://thirdPartyLoginResult?version=2&code=0&authCode={인증 코드}
응답받은 URL의 값이 파라미터로 전달한 URL Scheme과 동일한지 확인한 후 해당 값(URL)을 네이버 로그인 라이브러리에 전달합니다. 네이버 앱으로부터 받은 결괏값을 네이버 로그인 라이브러리에 전달할 때는 애플리케이션에서 다음 API를 호출합니다.
•
(THIRDPARTYLOGIN_RECEIVE_TYPE) receiveAccessToken:(NSURL *) url
URL을 전달받은 네이버 로그인 라이브러리의 receiveAccessToken 메서드는 네이버 앱으로부터 받은 결과의 상탯값을 반환합니다. 애플리케이션에서는 반환받은 상탯값에 맞게 처리합니다.THIRDPARTYLOGIN_RECEIVE_TYPE의 상탯값은 다음과 같습니다.
// NaverOAuthSampleAppDelegate.m
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options {
return [[NaverThirdPartyLoginConnection getSharedInstance] application:app openURL:url options:options];
}
Swift
복사
8. 접근 토큰 갱신
발급받은 접근 토큰의 유효 기간은 3,600초(1시간)입니다. 유효 기간이 지나면 갱신 토큰으로 접근 토큰을 재발급받아야 합니다. 접근 토큰이 유효한지는 다음 메서드로 확인합니다.
•
(BOOL) isValidAccessTokenExpireTimeNow;
유효 기간이 지난 접근 토큰은 다음 메서드로 재발급을 요청합니다.
•
(void)requestAccessTokenWithRefreshToken;
메서드 호출 후 다음과 같이 델리게이트를 호출합니다.
@protocol NaverThirdPartyLoginConnectionDelegate <NSObject>
// 성공 시에는 아래 델리게이트 호출
- (void)oauth20ConnectionDidFinishRequestACTokenWithRefreshToken;
// 실패 시에는 아래 델리게이트 호출
- (void)oauth20Connection:(NaverThirdPartyLoginConnection *)oauthConnection didFailWithError:(NSError *)error;
Swift
복사
다음은 메서드를 이용해 접근 토큰을 재발급하는 코드의 예입니다.
// SampleOAuthViewController.m
- (void) requestAccessTokenWithRefreshToken {
NaverThirdPartyLoginConnection *_tlogin = [NaverThirdPartyLoginConnection getSharedInstance];
_tlogin.delegate = self;
[_tlogin requestAccessTokenWithRefreshToken];
}
Swift
복사
9. 로그 아웃
사용자가 애플리케이션에서 로그아웃하면 애플리케이션에 저장된 토큰 정보를 삭제합니다. 다음은 네이버 아이디 로그인 토큰 정보를 삭제하는 메서드입니다.
•
(void)resetToken;
약전계에서 로그아웃 호출 시
저장된 토큰만 삭제하므로 약전계나 네트워크 오류에 영향을 받지 않습니다.
10. 연동 해제
사용자가 애플리케이션과 네이버 로그인 연동을 해제하면 애플리케이션에 저장된 정보와 네이버 서버에 저장된 인증 정보를 삭제합니다. 다음은 연동 해제를 요청하는 메서드입니다.
•
(void)requestDeleteToken;
메서드 호출 후 다음 델리게이트를 호출합니다.
@protocol NaverThirdPartyLoginConnectionDelegate <NSObject>
// 성공 시에는 아래 델리게이트 호출
- (void)oauth20ConnectionDidFinishDeleteToken;// 실패 시에는 아래 델리게이트 호출
// 실패 시 아래 델리게이트 호출(서버 호출이 실패하더라도 앱에 저장된 토큰은 삭제함)
- (void)oauth20Connection:(NaverThirdPartyLoginConnection *)oauthConnection didFailWithError:(NSError *)error;
Swift
복사
다음은 메서드를 이용해 연동 해제를 요청하는 코드의 예입니다.
// SampleOAuthViewController.m
- (void) requestDeleteToken {
NaverThirdPartyLoginConnection *_tlogin = [NaverThirdPartyLoginConnection getSharedInstance];
_tlogin.delegate = self;
[_tlogin requestDeleteToken];
}
Swift
복사
사용자가 PC에서 네이버의 내정보 > 보안설정 > 외부 사이트 연결 페이지에 접속하면 외부사이트 → 네이버에서 연결 정보 삭제 여부로 연동이 해제된 것을 확인할 수 있습니다.
약전계에서 연동 해제 시
requestDeleteToken 메서드로 연동을 해제할 때는 클라이언트에 저장된 토큰과 서버에 저장된 토큰을 모두 삭제합니다. 이때 네트워크 오류가 발생하면 서버 호출에 실패하기 때문에 서버에 저장된 토큰을 삭제하지 못할 수 있습니다.