어떻게 내 코드를 organize(체계화) 할 것인가에 대한 문제
OOP 는 스위프트 코드를 클래스에 체계화 한다.
MVC 는 OOP 의 정상에 지어진다.
MVC는 앱내의 데이터의 흐름 과 상호작용을 구조화한다.
어떻게 데이터를 앱의 한 부분에서 다른 부분으로 전달할 것인가? 에 대한 답변이 될 수 있다.
아키텍쳐 패턴에는 여러가지가 있다.
•
•
RP ( Reactive Programming )
•
MVW ( Model View Whaterver)
SwiftUI도 또한 MVC 를 사용하는 방법에 영향을 미친다.
또한 더작은 디자인패턴들 또한 적용이 가능하다
MVC 란 무엇인가?
messaging 개념에 대해서 알아보자, 이 개념은 단순히 채팅 메시지를 보내는 것이아닌 앱의 한 부분에서 다른 부분으로의 메시지의 전달을 의미한다.
dog.sit()
Swift
복사
위 코드를 우리는 이렇게 이해할 수 있다.
dog 객체로의 sit() 메시지의 전달
rook.move(steps: 10, direction: .forward)
rook.move(steps: 3, direction: .right)
Swift
복사
이 또한 비슷하게 이렇게 생각할 수 잇다.
룩에게 10 칸 앞으로, 3칸 우측으로 라는 움직임에 대한 지시를 messaging 으로 전달할 수 있다.
MVC 란 소프트웨어 아키텍쳐 패턴이다.
MVC 는 다음 3가지 요소로 이루어져 있다.
•
Model, a wrapper of data
•
View, a representation of a user interface (UI)
•
Controller, an intermediary between the Model and the View
Model
모델은 특정 데이터의 집합을 캡슐화 한다. 또한 이 집합에는 데이터들을 조작하는 로직을 담고있다.
View
뷰는 사용자가 볼 수 있는 객체로 UI 내부에 위치한다.
컨트롤러는 뷰와 보델 사이의 모든 로직을 컨트롤한다.view 와 model 사이의 메세지를 전달한다.
UIkit 프레임워크에서 너는 이미 수많은 모델, 뷰 , 컨트롤러를 접해왔을 것이다.
설명
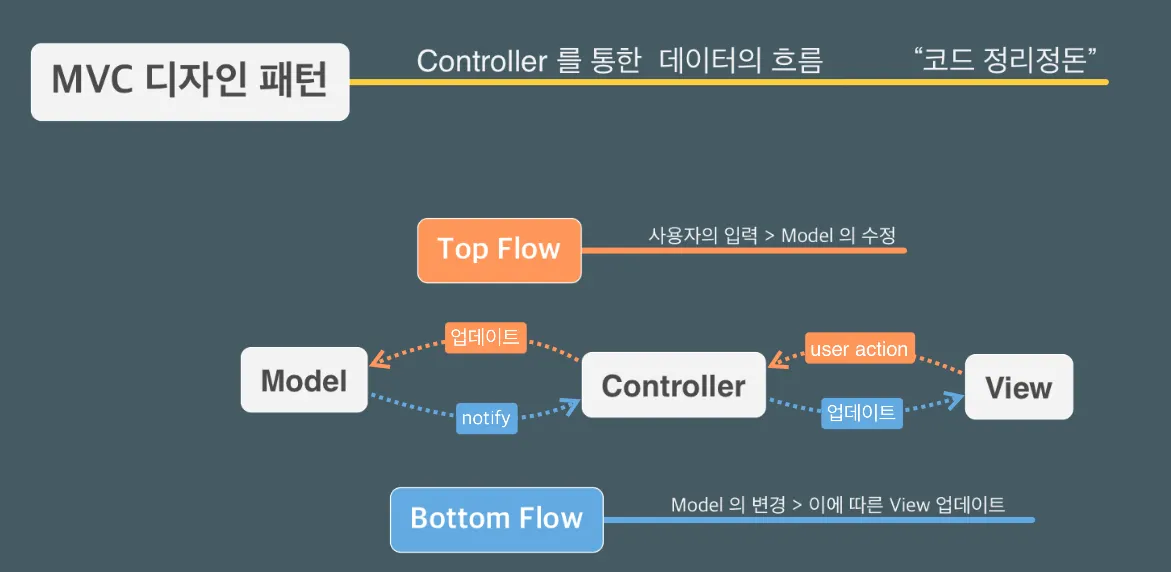
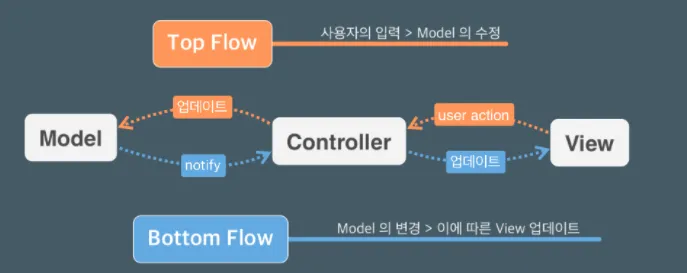
MVC 의 마지막 퍼즐조각은 데이터의 흐름 이다.
4가지의 길이 있다.
•
Controller 는 데이터가 변경되었을 경우 View 를 업데이트한다.
•
Model 은 Controller 에게 데이터가 변경되었음을 알린다.
•
top flow : View → Controller → Model
◦
사용자 입력으로 인해 뷰가 model 의 데이터를 수정하고자할 때,
•
bottom flow : Model → Controller → View
◦
모델 내의 데이터 변경에 따라 View 를 업데이트하고자할 때,
투두리스트 앱이 있다고 생각해보자.
Top flow 의 예시는 다음과 같다.
•
사용자가 task View 를 tap 하면, 이는 아이폰의 온스크린 키보드를 떠오르게 하고 task 의 title 이 편집될 수 잇다.
•
사용자는 task title 을 편집하고, 이를 "get groceries" 로 변경한 후 Submit 버튼을 탭한다
Bottom flow 의 예시는 다음과 같다.
•
Model 은 Contoller 를 업데이트하고 그것의 변경된 데이터에 대한 메시지를 전송한다.
•
Controller 는 메시지를 View 에 전달하고 View 를 그에 따라 업데이트한다.
MVC 패턴의 이론 적인 부분은 이게 전부이다. 이제 실전적인 예시를 알아보자
왜 MVC 를 사용해야하는가 ?
1.
코드의 가독성, 간결성 >> 유지보수 용이
2.
개발자간 소통에 용이
3.
개발자로서의 자신감 부여
4.
코드의 모듈성, 이식성 증가
추가 설명
앱 내에서 데이터들을 유사한 방식으로 나타내는 경우가 있다, 심지어 데이터가 다를 때도 말이다.
OOP 와 MVC 를 결합한다고 하는 것은 여러개의 유사한 로직을 가지는 뷰 컨트롤러를 하나의 컨트롤러 클래스로 정의하는 것을 의미한다.
이렇게 하면 코드의 반복을 줄일 수있다.
Practical Uses for MVC in iOS delopment
Model-View-Controller 아키텍쳐는
MVC vs SwiftUI
SwiftUI 가 UIkit 을 대체하고 있는데도, MVC 를 배워야할까?
답은 " 그렇다 " 이다. 이유는 아래와같다.
•
SwiftUI 아직 UIkit 을 완벽하게 대체하지 못했기 때문이다.
•
MVC 는 역사적, 기초적인 관련성을 가진다. SwiftUI 의 높은 수준의 개념을 마스터하려면 MVC 의 원칙을 배워두는 게 훨씬 쉬운길이 될 것이다.
•
SwiftUI 는 MVC 의 일부분만 대체했다. 예 ) 데이터 흐름 >> @Binding 하지만 여전히 다른 부분의 코드들은 controller logic delegate , helper function 들을 포함하고있다.
SwiftUI 로 앱을 빌드하게 될것이지만, 근본적인 토픽들은 변하지 않았기 때문에 나중에는 결국 SwiftUI의 기원에 대해 궁금하게 될 것이다.