All about UI components in iOS
스토리보드의 컴포넌트를 전부 조사 및 정리해봤습니다.
자주 사용하는 컴포넌트에 대해서는 구체적인 사용법을 볼 수 있도록 설명 아래에 링크를 임베드하였으니 필요할 때마다 참고하면 좋을 듯 합니다.
(링크는 계속해서 추가할 예정)
Items
•
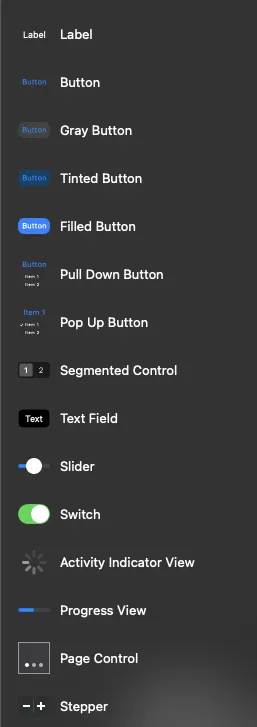
Label : 텍스트
•
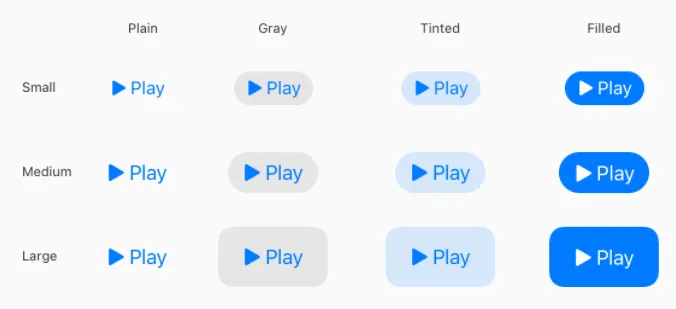
Button : 버튼 (사용자 터치 입력 )
◦
Gray Button : 회색 배경
◦
Tinted Button : 유색 배경 (반투명)
◦
Filled Button : 유색 배경
◦
이미지, 텍스트 수정가능
•
Segment Control : 단일 또는 다중 선택 또는 명령 목록을 나타낼 수 있습니다. 각 세그먼트는 텍스트나 이미지를 표시할 수 있지만 둘다 표시할 수는 없습니다.
•
Text Field : 사용자 텍스트 입력 가능 공간.
•
Slider : 입력값 제어 bar 입력
•
Switch : 양자택일 입력
•
Activity Indicator View : 작업이 진행되고 있는 중 임을 나타냄
•
Progress View : 작업의 진행 상황 나타내는 bar
•
Page Control : 열려있는 페이지 수를 나타냄. 현재 표시된 페이지에 해당하는 점이 강조 됨.
사용자 터치에 따른 페이지 탐색을 지원합니다. (좌우 슬라이드해서 화면을 넘기는 형식)
•
Stepper : 레이블 또는 텍스트 필드와 결합되어 특정 값의 증감 입력 가능.
View
•
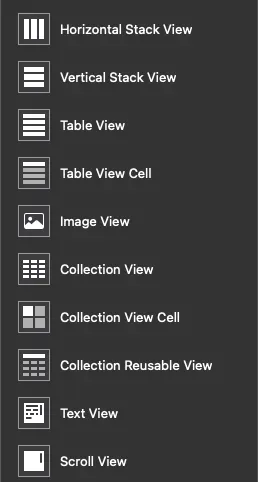
Table View : 데이터원본을 참조하여 스크롤이 가능한 행 목록을 표시합니다. 테이블 뷰의 각 행은 UITalbleViewCell 개체 입니다. 사용자는 테이블 셀을 삽입, 삭제 및 재정렬하여 테이블을 편집할 수 있습니다.
•
Table View Cell : 테이블 뷰에서 셀의 특성 및 동작을 정의합니다. 테이블 셀의 선택한 상태 모양을 설정하고, 편집 기능을 지원합니다.
•
Image View : 이미지 또는 영상 시리즈를 애니메이션으로 표시합니다.
•
Collection View : 데이터 원본을 참조하여 스크롤 가능한 셀 컬렉션을 표시합니다. 컬렉션 뷰의 각 셀은 UICollectionViewCell 객체입니다.
•
Collection View Cell : 컬렉션 뷰에서 하나의 셀을 나타내는 단일 View 입니다. 모양을 제공하려면 Label 및 Image View 와 같은 하위 View로 채웁니다.
•
Collection Reusable View : Collection View에서 재사용 가능한 View의 특성 및 동작을 정의합니다.
•
Text View : 사용자가 텍스트 보기를 누르면 키보드가 나타나고 Return을 누르면 키보드가 사라집니다.
Text Field 와 Text View 의 차이점은?
•
Text Field : 한줄
•
Text View : 여러줄 + 자동 스크롤 기능 제공
•
Scroll View : 응용 프로그램 창 크기보다 큰 콘텐츠를 표시하는 메커니즘을 제공하며 사용자가 스와핑 제스처를 통해 해당 콘텐츠 내에서 스크롤할 수 있도록 합니다.
Picker
•
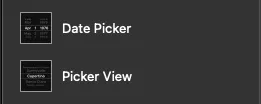
Date Picker : 여러 회전 휠을 사용하여 사용자가 날짜와 시간을 선택할 수 있는 객체를 제공합니다. 예시로는 시계 응용프로그램의 타이머 등이 잇습니다.
•
Picker View : 회전 휠의 인덱스 위치에 일련의 항목(행)이 있는 휠입니다. 항목들의 각 행에는 문자열 또는 Label이나 이미지와 같은 View object를 위치시킬 수 있음.
Blur effect
•
Visual Effect View with Blur : Blur 효과 배경 설정 , 커스터마이징가능
•
Visual Effect View with Blur and brancy : Blur 배경 + Vibrancy 효과
Views associated with API
•
Map Kit View : 내장형 지도(map) 인터페이스.
•
MetalKit View : 메탈 앱 화면 표현
•
GLKit View : GLKitView 클래스는 OpenGL ES-aware 뷰의 기본 구현을 제공하여 OpenGLES 애플리케이션을 생성하는데 필요한 노력을 단순화 합니다. GLK View는 응용 프로그램을 대신하여 프레임 버퍼 object를 직접 관리합니다. 콘텐츠를 업데이트해야 할 때는 응용 프로그램이 프레임 버퍼에 끌어들이기만 하면 됩니다.
•
SceneKit View : 3D장면을 표시 (SceneKit)
•
SpriteKit View : 2D장면을 표시(SpriteKit)
•
ARKit SceneKit View : 카메라 배경에 3D view 표현 (ARKit 및 SceneKit)
•
ARKit SpriteKit View : ARKit 및 SpriteKit 프레임워크를 활용하여 화면을 구성해주는 View
•
Web View : 기존 UI WebView. 옛날 릴리즈 지원
•
WebKit View : 웹 콘텐츠를 앱 내에 삽입, 콘텐츠 탐색 기능 제공
•
RealityKit AR View : ARView 클래스를 사용하면 RealityKit 프레임워크를 사용하여 3D AR장면을 표시할 수 있습니다. 이 기능을 사용하면 응용프로그램에서 3D AR 콘텐츠를 쉽게 로드, 조작 및 렌더링할 수 있습니다.
•
Core Location Button :
Bars
•
Navigation Bar : 상태 표시줄 바로 애래의 bar 스크린의 계층적 구조를 탐색하는 기능 지원.
•
Navigation Item : Navigation Bar 의 콘텐츠를 표시하는 객체
•
Toolbar :화면 하단에 하나의 bar를 생성하고 그 안에 빠른 실행을 할 수 있도록 도구를 모아놓은 것
•
Bar Button Item : UIToolBar /UINavigationBar (backBarButtonItem, leftBarButtonItem, rightBarButtonItem 등) 에 배치할 수 있는 특수한 버튼
•
Fixed Space Bar Button Item : tool bar 내의 아이템 사이 간격을 고정.
•
Fiexible Space Bar Button Item : tool bar 내의 아이템 사이의 간격을 균일하게 자동 처리
•
Tab Bar : 여러 View 들간의 navigation state 를 나타내는 Bar
•
Tab Bar Item : tab bar 내에 표현할 항목을 감싸는 view
•
Search Bar : 검색 아이콘이 포함된 편집 가능한 검색 표시줄로, return을 누르면 대상 객체에 작업메시지를 보냅니다.
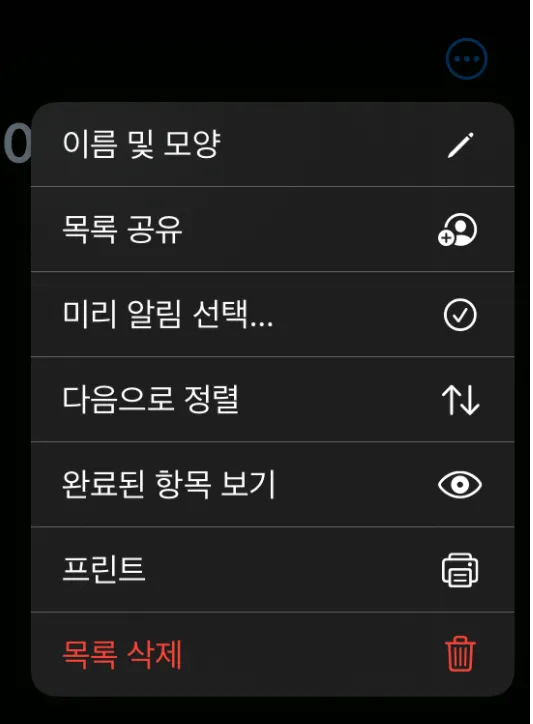
Menu
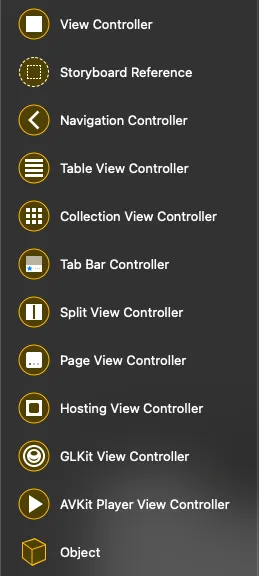
Controllers
•
View Controller : 도구 모음, 탐색 모음 및 응용프로그램 뷰에 대한 뷰 관리 기능을 제공합니다. 또한 UIViewController 클래스는 장치 방향이 변경될 때 회전 보기를 지원합니다.
•
Storyborad Reference : 스토리보드 참조를 통해 스토리보드를 여러 파일로 팩토링할 수 있습니다. 플레이스홀더에 연결된 Segue는 한 스토리보드에서 다른 스토리보드로 전활할 수 있습니다.
•
Navigation Controller : Navigation Bar와 View Controller 스택을 관리
•
Table View Controller : UITableView를 관리 + 데이터 연동 및 항목 생성
•
Collection View Controller : UICollectionView를 관리 + 데이터 연동 및 항목 생성
•
Tab Bar Controller : 각각 탭바 항목을 나타내는 뷰 컨트롤러 집합을 관리합니다. 각 뷰 컨트롤러는 탭 바 아이템에 대한 정보를 제공하고 아이템을 선택할때 표시할 view를 제공
•
Split View Controller : 아이패드에서 사용되는 분할 View > 아이폰에서 reactive
•
Page View Controller : 뷰 컨트롤러 들의 페이지 표현, 페이지간 swipe 탐생 기능 지원.
•
Hosting View Controller : SwiftUI 로 만든 view 를 UIkit 프로젝트 내에 삽입하게 도와줌.
•
GLKit View Controller : GLKit View 를 관리
•
AVKit Player View Controller : 시청각 콘텐츠 및 표준 재생 컨트롤을 표시할 수 있는 AVPlayer 객체를 관리
•
Object : 사용자 지정 클래스 인스펙터를 사용하여 이 객체를 특정 클래스의 인스턴스로 변환합니다. 이 객체는 뷰 컨트롤러와 별도로 사용자 지정 컨트롤러를 인스턴스화하면서도 뷰에 대한 작업 및 아웃렛 관계를 유지하는데 자주 사용됩니다.
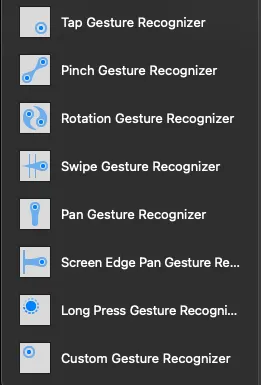
Gestures
사용저 제스쳐 인식 >> 작업 메시지 전달
•
Tab Gesture Recognizer : 사용자의 단일 또는 다중 탭
•
Pinch Gesture Recognizer : 두 손가락 모으는 제스쳐
•
Rotation Gesture Recognizer : 두 손가락 회전 제스쳐 종종 콘텐츠를 회전하는 데 사용
•
Swipe Gesture Recognizer : swipe 제스쳐
•
Pan Gesture Recognizer : 사용자가 드래그 하는 동안 작업 메시지를 계속 보냄 단일 또는 여러번의 터치로 구성 가능
•
Screen Edge Pan Gesture Recognizer : 화면 가장자리 드래그 제스쳐
•
Long Press Gesture Recognizer : 길게 누르는 동안 계속해서 작업 메시지를 보냄
•
Custom Gesture Recognizer : 커스텀 제스쳐 인식