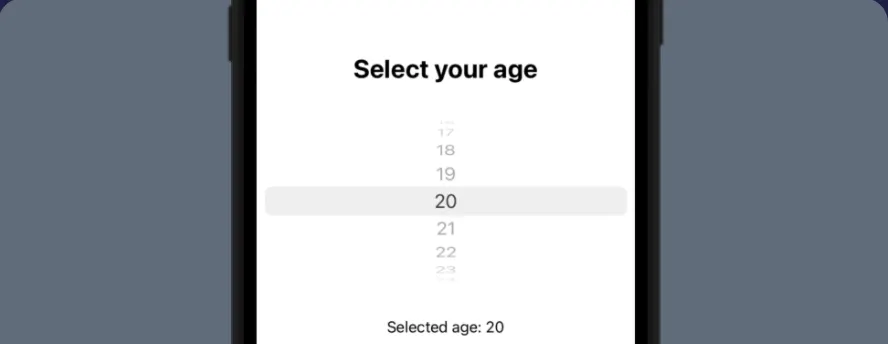
Wheel Picker
1. 휠 피커에서 선택할 변수를 상태변수로 선언
@State private var number: Int = 1
Swift
복사
2. Picker() 생성 << 위에서 만든 변수 pass 해주기
Picker("Your age", selection: $number) {
ForEach(1...100, id: \.self) { number in
Text("\(number)")
}
}
Swift
복사
ForEach 문을 사용하여 선택지 추가.
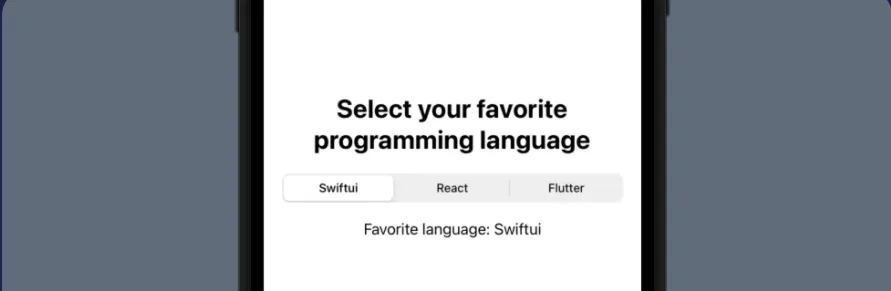
Segented Picker
1. 선택지를 enum 으로 생성
enum ProgrammingLanguage: String, CaseIterable, Identifiable {
case swiftui
case react
case flutter
var id: String { self.rawValue }
}
Swift
복사
String, CaseIterable, Identifiable 프로토콜을 추가해주자
2. 선택한 값을 저장할 변수를 상태변수로 선언
@State private var favoriteLanguage = ProgrammingLanguage.swiftui
Swift
복사
3. 피커뷰 생성 << 위의 상태변수 값 패스해주기
Picker("Programming language", selection: $favoriteLanguage) {
ForEach(ProgrammingLanguage.allCases) { language in
Text(language.rawValue.capitalized)
.tag(language)
}
}
.pickerStyle(SegmentedPickerStyle())
Swift
복사
.pickerStyle(SegmentedPickerStyle()) 피켜뷰의 스타일을 세그먼티드로 바꿔주자.