Stick
안녕하세요! iOS dev 루크입니다! 
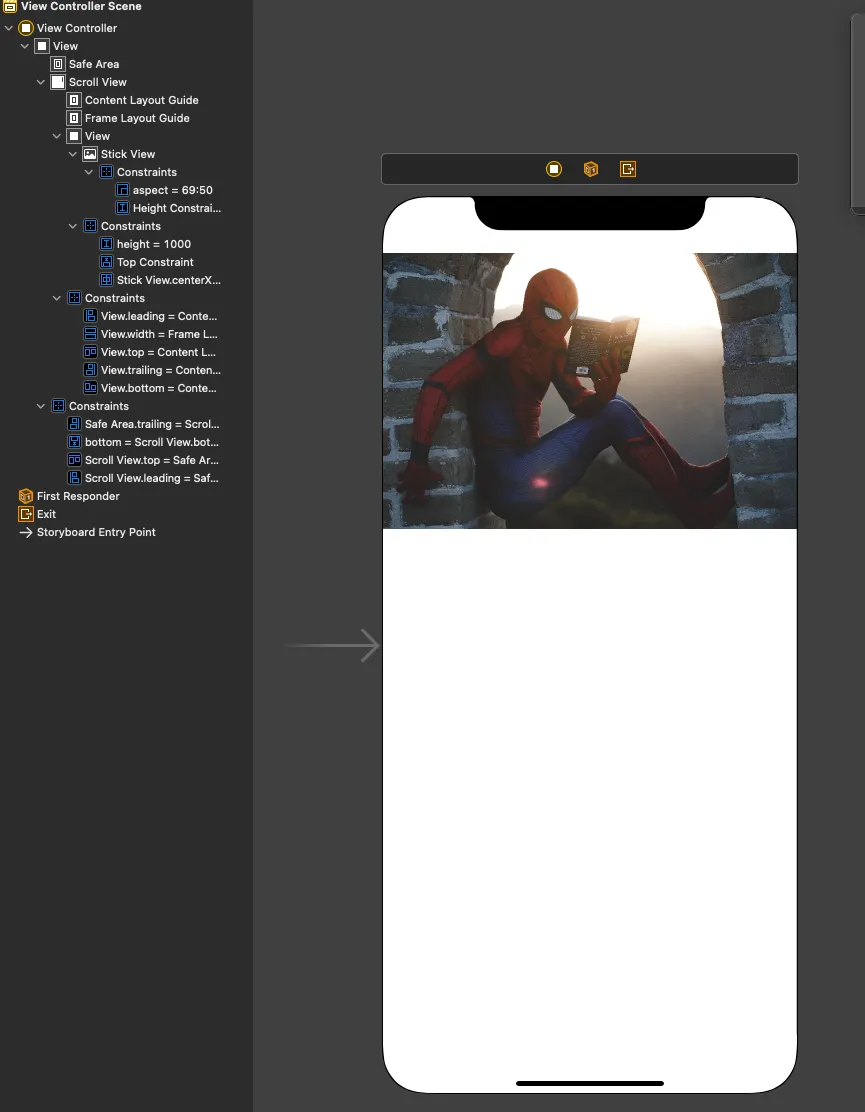
오늘은 위와 같이 상단에 붙어서 스크롤을 내리면 크기가 커지는 헤더를 만들어 볼거에요!
사전 준비
스크롤 뷰와 그 안의 이미지를 준비해보았습니다.
주의할 점은 이미지의 leading trailing 을 잡아주지 않는 것이에요!
( 나중에 이미지가 확대되게 하기 위해)
aspect Ratio 와 이미지의 height 만 제약조건을 걸어줍시다
그리고 뷰 컨트롤러로 아웃렛을 따와줍니다.
class ViewController: UIViewController {
@IBOutlet weak var scrollView: UIScrollView!
//이미지의 top constraint
@IBOutlet weak var topConstraint: NSLayoutConstraint!
//이미지의 height constraint
@IBOutlet weak var heightConstraint: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//delegate 채택
scrollView.delegate = self
}
}
Swift
복사
오늘 사용할 delegate 메서드는 아래와 같습니다!
extension HomeViewController: UIScrollViewDelegate {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
//스크롤 동작시마다 여러번 호출
}
}
Swift
복사
바로 UIScrollViewDelegate 의
scrollViewDidScroll(_ scrollView: UIScrollView) 인데요
스크롤 뷰의 메서드인 요녀석은 사용자가 스크롤을 할 때마다 반복적으로 호출된답니다!
sticky header 의 동작은 크게 두가지로 설명할 수 있을 것 같습니다
1.
사용자가 스크롤을 내린 만큼 이미지의 크기를 증가시킨다.
2.
사용자가 스크롤을 내려도 이미지의 상단이 뷰의 맨 위에 붙어있게 한다.
먼저 사용자가 스크롤을 얼마만큼 내렸는지를 알아야겠죠
extension HomeViewController: UIScrollViewDelegate {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
//스크롤 동작시마다 여러번 호출
let offset = scrollView.contentOffset.y
print(offset)
}
}
Swift
복사
scrollViewDidScroll 메서드 내부에서
위처럼 scrollView 의 contentOffset을 반복적으로 읽어오면 됩니다!
한번 출력시켜 볼까요?
현재 스크롤 위치를 잘 읽어오는 것을 볼 수 있습니다 ㅎㅎ
자이제 사용자가 스크롤을 얼마 만큰 내렸는지를 알아 왔으니 그 만큼 뷰를 수정해 주어야 겠죠?
extension ViewController: UIScrollViewDelegate {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
//스크롤 동작시마다 여러번 호출
let offset = scrollView.contentOffset.y
// offset 에 따른 이미지의 크기 수정
if offset < 0 {
heightConstraint.constant = 300 - offset
topConstraint.constant = offset
} else {
heightConstraint.constant = 300
}
}
}
Swift
복사
offset 이 0 보다 작을 때, contentOffset의 y 만큼 height 를 크게 해줍니다
뺄셈을 해주는 이유는 contentOffset 이 음수이기 때문이죠
0보다 클 때는 원래 이미지의 크기를 유지해주기 위해 상수값을 할당해줍니다.
그리고 실행해보면!
제대로 작동하는 것을 볼 수 있습니다 ㅎㅎ
다만 이러한 구현 방식에는 한가지 문제가 있는데요
바로 leading trailing 제약조건이 없기 때문에
넓이가 다른 기기에서 실행했을 경우.
이미지가 짤리거나 화면보다 작을 수 있습니다.
이러한 이슈에 대한 해결책도 조만간 만들어서 업데이트 해보겠습니다!
읽어주셔서 감사해요 ㅎ
본 포스팅은 위 게시글을 참고해서 작성되었습니다.