안녕하세요! iOS 개발자 워너비 루크입니다!
오늘은 StatusBar 색상 변경 방법에 대해서 알아보겠습니다
앱 전반에서 StatusBar 의 컨텐츠의 색상을 변경하는 방법은 간단합니다!
앱 전반에서 StatusBar 의 컨텐츠 색상 변경
1.
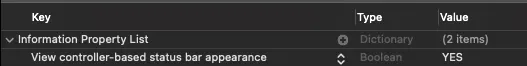
info.plist 의 ‘View controller-based status bar appearance’ 키에 대한 값을 ‘NO’ 로 추가한다.
2.
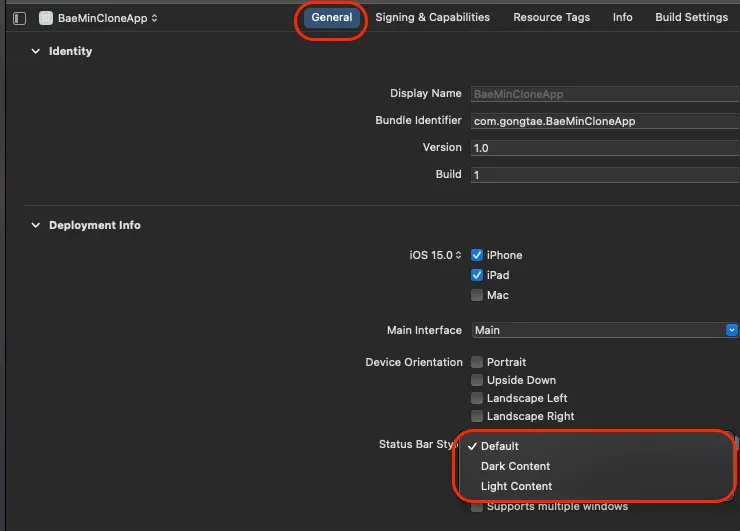
Deployment Info 에서 타겟의 Status Bar Style 을 수정해준다.
•
Default : 사용자의 다크모드 설정에 기반해 변경
•
Dark Content : 검정색
•
Light Content : 흰색
ViewController 에 따른 status 바 색 변경
1.
info.plist 의 ‘View controller-based status bar appearance’ 키에 대한 값을 ‘YES’ 로 추가한다.
2.
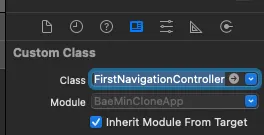
NavigationController 파일을 생성해 클래스를 네비게이션 컨트롤
//FirstNavigationController.swift
import UIKit
class FirstNavigationController: UINavigationController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
Swift
복사
3.
/ㅋ
class HomeViewController: UIViewController {
//...
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
//...
}
Swift
복사
override func viewWillAppear(_ animated: Bool) {
UIApplication.shared.statusBarStyle = .lightContent
UIApplication.shared.setStatusBarStyle(.lightContent, animated: true)
}
override func viewWillDisappear(_ animated: Bool) {
UIApplication.shared.statusBarStyle = .default
UIApplication.shared.setStatusBarStyle(.default, animated: true)
}
Swift
복사