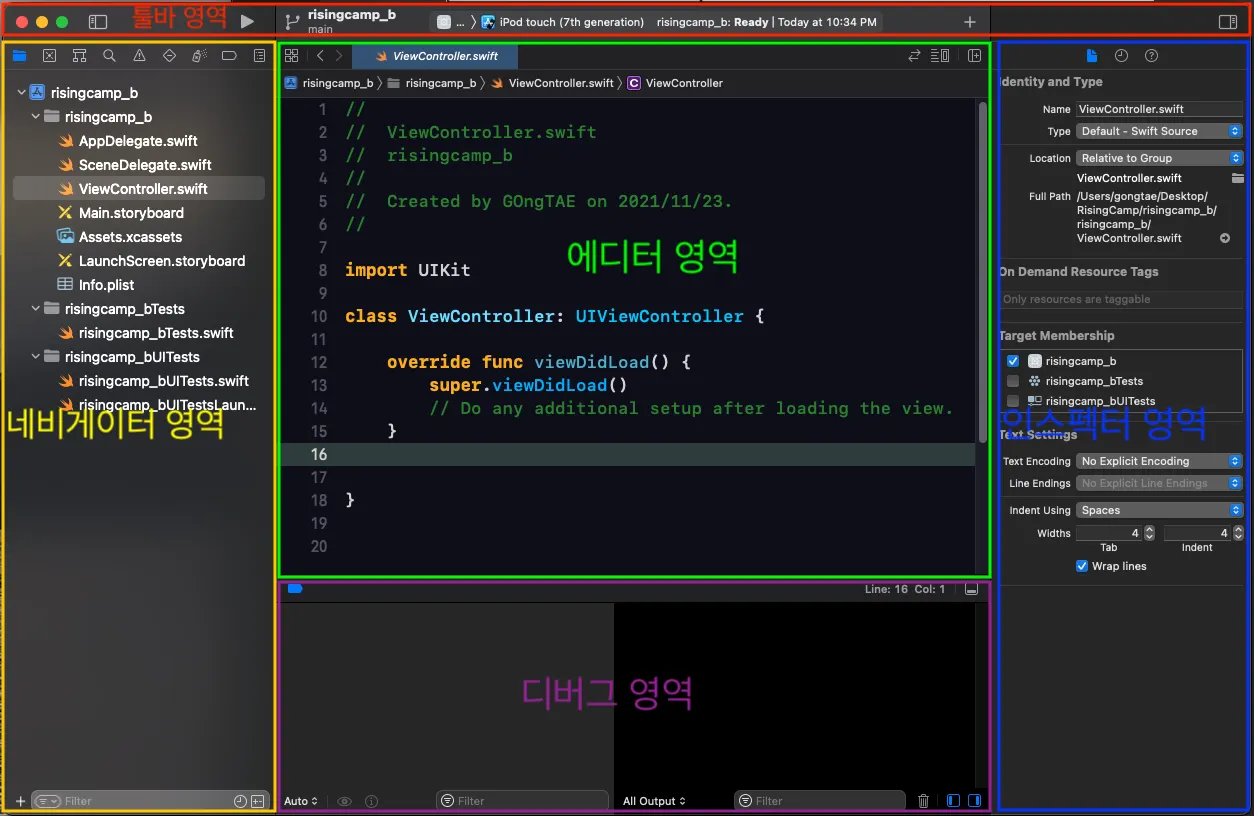
Xcode 13 IDE 영역별 기능
Xcode IDE 를 영역별로 나누어 각각의 기능에 대해 살펴보겠습니다.
크게 위와 같이 5개의 영역으로 나누어 집니다.
툴바영역
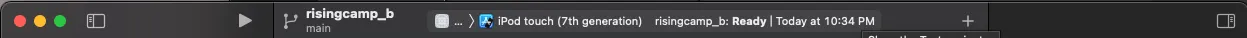
툴 바 영역은 프로젝트의 위쪽에 위치하며,
왼 쪽 부터
•
네비게이터 영역 가리기 보이기
•
프로젝트 정지
•
프로젝트 실행
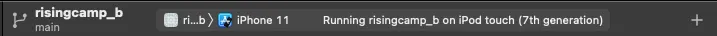
왼쪽 부터
•
현재 소스파일의 버전을 나타냄
•
프로젝트의 어느 타겟을 어느 디바이스에서 실행 시킬지 선택
•
현재 프로젝트의 상태
•
뷰 디자인 작업 시 원하는 뷰 요소를 드래그 앤 드롭하거나 자주 쓰는 코드 조각을 드래그 드롭으로 끌어서 사용할 수 있는 일종의 도구 모음
•
인스펙터 영역 보이기 가리기
네비게이터 영역
프로젝트의 소스 코드 및 리소스를 목록으로 확인할 수 있다.
왼쪽 부터 순서대로
•
프로젝트 네비게이터 : 프로젝트에 사용되는 소스나 리소스, 프레임워크들을 확인할 수 있다. 프로젝트 내비게이터에서 어떤 파일을 선택하느냐에 따라서 중앙 편집기와 우측의 유틸리티 내비게이터가 달라진다.
•
소스 컨트롤 내비게이터 <command(⌘)> + <2> : 소스 파일의 버전을 관리할 때 사용하는 내비게이터로 Xcode 9.0부터 추가되었다. 소스 파일을 관리하기 위한 레퍼지토리가 있어야만 사용할 수 있다. 레퍼지토리를 생성하기 위해선 프로젝트를 생성할 시 나타나는 'Create Git repository on my Mac' 을 선택하거나, Xcode 메뉴의 'Source Control' 에서 생성할 수 있다.
•
심볼 내비게이터 <command(⌘)> + <3> : 심볼 내비게이터는 프로젝트에 작성된 클래스나 구조체, 메소드 등의 심벌을 구조적으로 관리할 수 있는 내비게이터이다
•
검색 내비게이터 <command(⌘)> + <4> : 프로젝트나 워크스페이스에서 입력한 값을 검색할 때 사용한다. 찾기(Find)와 바꾸기(Replace) 기능을 선택할 수 있으며, 정규식 같은 고급 검색 기능을 활용할 수 있다.
•
이슈 내비게이터 <command(⌘)> + <5> : 프로젝트 빌드 중 경고나 에러 같은 이슈들을 모아서 보여준다. 이슈를 파일별(View by File)로 정렬하거나 이슈 타입별(View by Type)로 정렬할 수 있다.
•
테스트 내비게이터 <command(⌘)> + <6> : 프로젝트의 테스트를 수행할 때 사용한다. 유닛 테스트와 UI 테스트가 있으며, 전체 유닛을 테스트 하거나 개별 유닛을 테스트 할 수 있다.
•
디버그 내비게이터 <command(⌘)> + <7> : 디바이스 혹은 시뮬레이터에서 프로젝트를 실행할 경우 실행 내용에 관련된 내용을 보여준다.
1.
쓰레드별 또는 GCD큐별로 동작 중인 스택의 정보
2.
CPU 사용율 변화
3.
메모리 사용율 변화
4.
디스크 사용율 변화
5.
네트워크 사용율 변화
•
브레이크포인트 내비게이터 <command(⌘)> + <8> : 코드별로 설정한 브레이크포인트 목록을 관리할 수 있다. 브레이크포인트(Breakpoint)란 프로젝트 실행 중 디버깅을 하기 위해 코드 내 원하는 위치에 진행을 멈추는 것을 알리는 표시를 삽입하는 것이다.
•
리포트 내비게이터 <command(⌘)> + <9> : 빌드 결과나 실행 결과 등 작업의 결과를 확인할 수 있다. 내비게이터 영역 하단의 필터 바와 함께 사용하면 원하는 내용만 필터링 할 수 있어 예전의 처리 결과와 비교하기 편하다.
인스펙터 영역
인스펙터 영역은 여러 객체에 대한 속성을 관리하는 영역으로, 객체마다 관리할 수 있는 속성이 달라진다.
•
파일 인스펙터 : 프로젝트 내비게이터에서 선택한
파일의
1.
파일명과 종류를 보여주며,
2.
파일의 경로도 알 수 있다.
스토리보드의
1.
파일 정보, 파일 명 변경가능
2.
빌드 대상 iOS버전 등 인터페이스 빌더의 설정 변경 가능.
빌드 대상의 범위를 조절할 때 사용
•
히스토리 인스펙터 : 현재 파일에 대한 전체 히스토리를 볼 수 있다. 커밋한 시간과 날짜, 내용 등을 알 수 있다.
•
퀵헬프 인스펙터 : 선택된 객체에 대한 도움말을 제공한다.
•
아이덴티티 인스펙터 :
객체 고유 정보 관리
IB interfac Builder 에 추가된 객체와
1.
클래스 사이의 연결
2.
객체의 ID
3.
UI 객체를 소스코드에서 참조하기 위한 식별값을 지정할 때에도 사용
•
어트리뷰트 인스펙터 : 현재 인터페이스 빌더에서 선택된 객체의 속성을 관리한다. 객체에 따라 다르다.
•
사이즈 인스펙터 : 선택된 객체의 외형에 대한 속성을 관리한다. 주로 크기와 위치, 배치 방식을 다룬다.
•
커넥션 인스펙터 : 인터페이스 빌더와 소스 코드 간의 연결 관계를 관리한다. 뷰컨트롤러 사이의 화면 이동을 처리하는
1.
세그웨이
2.
@IBOutlet ( 스토리보드의 객체 속성을 소스 코드가 참조할 때 사용)
3.
@IBAction ( 버튼이나 테이블 셀 등에서 발생한 이벤트를 특정 클래스의 이벤트 핸들러로 전달 )
등의 연결 정보를 관리한다.
에디터 영역
워크스페이스 가운데에는 코드를 직접 작성하고 편집할 수 있는 에디터 영역이 있다.
디버그 영역
디버그 영역은 프로젝트를 실행하거나 브레이크포인트를 이용하여 코드를 디버깅할 때 사용된다.
AppProject
프로젝트란?
하나이상의 소프트웨어를 만드는 데 필요한 모든 파일 리소스 정보를 위한 저장소
메뉴 하나하나씩 살펴 보겠습니다
Project
Info
•
Deployment Target : 프로젝트에서 사용할 iOS의 최소 버전을 확인 후 설정
◦
iOS Deployment Target: 해당 iOS 타겟을 설정해줄 때는 iOS 점유율을 참고하여 설정
•
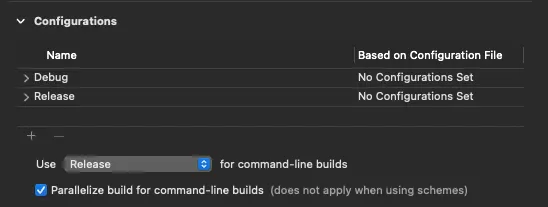
Configuration: 기본적으로 Debug, Release를 지원하며 개발 버전, 릴리즈버전, 무료버전, 유료버전, 베타 등 다양한 환경에서 테스트를 할 때 사용함
•
Localization: 로컬라이징 해주고 싶은 언어를 설정해주는 곳, 나라별로 언어를 설정하는 것을 로컬라이징이라 함.
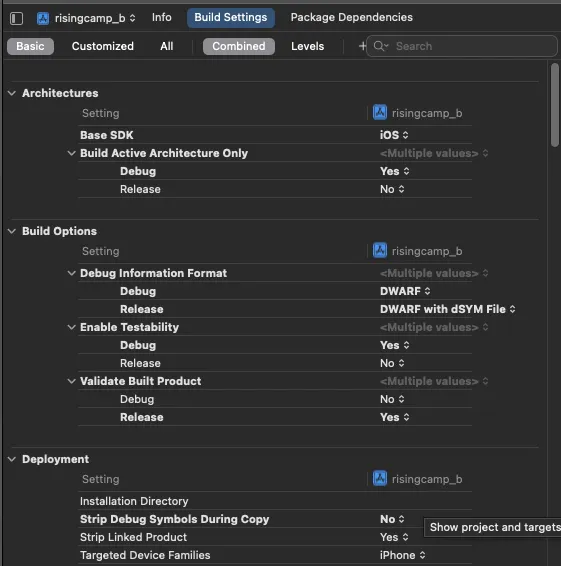
Build Settings
아주 중요하고 민감한 값, Build Setting을 저장하고 있는 파일이 바로 project.pbxproj 파일
•
수정된 Build Setting 값들만 모아보기
: 좌측 상단의 필터 옵션- Basic / Customized / All기본값이 아닌 Build Setting은 Customized 필터 옵션에서 모아서 볼 수 있음.
•
Target Build Setting 보다는 Project Build Setting 이용
: 프로젝트 안에서도 개발용 타겟, 배포용 타겟을 별도로 관맇하는 경우가 있음.
하지만 Target Build Setting을 다르게 해야 하는 경우보다 같아야 하는 경우가 더 많음.
•
Level 단위로 Build Setting보기
: 현재 적용되어 있는 Build Setting이 어느 차원에서 정의되었는지(기본값을 쓰고 있는지, 프로젝트에 적용된 값을 쓰고 있는지, 타겟별로 override를 한 것인지, xcconfig에서 정의된 값을 쓰는지) 등을 볼 수 있음
•
Quick Help
Build Setting의 값은 너무 많고 각각의 값에 의미를 파악하기 어려움.
우측 패널을 열어서, 각 값들에 대한 보다 상세한 설명을 볼 수 있음.
→ Build Settings에 대한 세세한 내용은 추후에 추가하도록 하겠다. (Quick Help 이용)
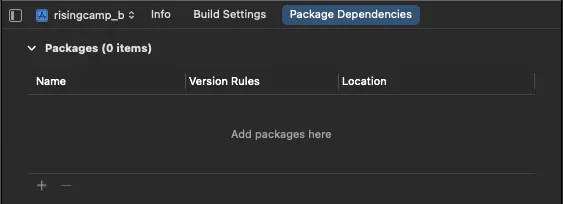
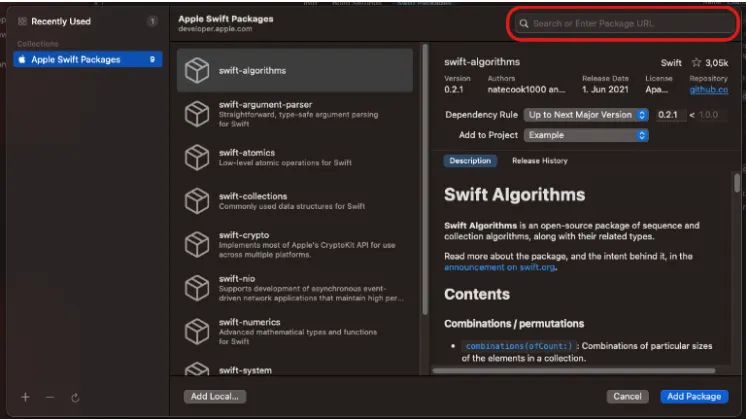
Package Dependencies
깃헙에서 가져온 패키지들을 관리하는 도구.
Xcode 13 부터는 Package dependecies 라는 새로운 메뉴에서 추가해야합니다.
+ 버튼을 눌러 깃헙에서 복사한 URL 을 붙여 넣으로서 손쉽게 외부 패키지를 추가할 수 있습니다.
Target
Target 이란?
Xcode 에서 빌드하여 생성되는 최종 제품을 의미합니다.
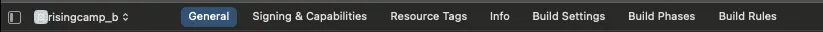
왼쪽부터 하나하나 살펴보겠습니다.
General 


프로젝트 이름, iOS 버전, 식별자, 장치 버전, 방향, 연결된 프레임워크 및 앱 아이콘 소스 파일과 같은 설정이 포함됩니다.
•
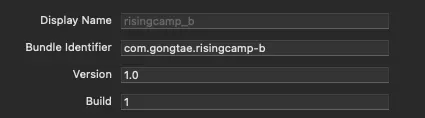
Identify
◦
Display Name 모바일 기기에 설치된 앱의 이름을 설정하는 역할
◦
Bundle Identifier 앱 스토어가 앱을 식별하는 고유 코드 
◦
Version & Build 앱 스토어에서 앱을 업데이트 할 때 사용합니다 
•
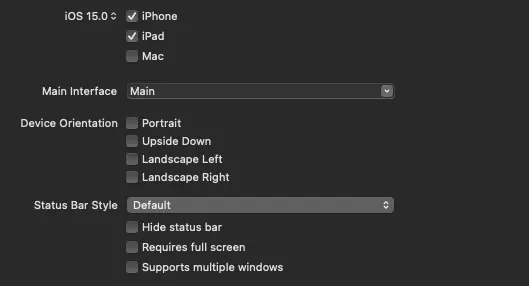
Deployment Info
◦
Deployment Target & Device 앱이 배포될 때 버전을 설정하는 부분과 개발해서 지원할 디바이스를 선택하는 곳
◦
Main Interface 앱이 처음 실행될 때 기본 인터페이스 파일을 무엇으로 할 것인지 설정하는 항목
◦
Device Orientation 앱이 지원하는 가로, 세로에 대한 회전 여부를 설정하는 항목
◦
Status Bas Style 상태바 스타일지정 (Dark, Light)
•
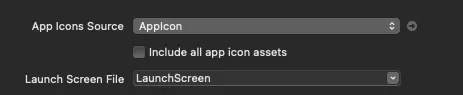
App Icons Launch Images
◦
기기에 설치되는 앱의 아이콘에 대한 설정과, 초기 로딩페이지 설정을 관리 (런치 스크린설정)
앱의 이름, 지원할 디바이스 선택, 등 다양한 설정을하고정보를 확인할 수 있는 공간! 또 주요 속성을 설정하는데 사용함!
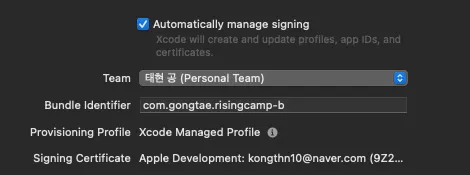
Singing & Capabilities
•
모든 앱은 유효성과 출처를 보장하기 위해 디버그 또는 프로덕션 인증서로 서명됩니다. 여기에서 사용할 인증서를 구성합니다.
Automatically manage singing를 체크하면 애플 서버에서 인증서를 자동으로 볼러온다!
Resource Tags
•
태그 를 사용 하여 주문형 배포를 위해 자산을 그룹화할 수 있습니다. 간단히 말해서, 앱의 일부로 모든 이미지를 배송하는 것과 달리 필요할 때 앱에서 다운로드할 수 있는 이미지 그룹을 정의할 수 있습니다.
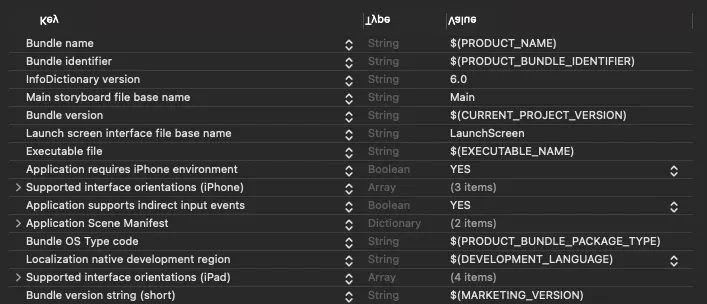
Info
→이곳은 실제로 Info.plist앱에 대한 기본 정보를 포함하는 모든 앱과 함께 제공됩니다. Info.plist사용자 정의 글꼴과 같이 파일 에서 런타임 관련 설정을 구성하는 경우가 많습니다 .
•
Custom iOS Target Properties
◦
대부분의 사용자 지정 대상 속성은 Xcode 인터페이스의 다른 부분에서 수정됨
•
Document Types
◦
문서 유형 설정은 앱에서 만들고 편집 할 수있는 문서 유형을 지정하고 iOS 또는 Mac OS에서 해당 문서 유형에 대해 표시되는 사용자 정의 아이콘을 제공
•
Exported Type Identifiers & Imported Type Identifiers
◦
앱에서 내보내거나 가져올 수있는 모든 파일 유형에 대해 내보내고 가져온 UTI를 추가. 일반적으로 앱에 고유 한 문서 유형과 달리 UTI는 일반 텍스트 또는 .png. 예를 들어 UTI는 앱간에 클립 보드에 복사 및 붙여 넣기를 지원
•
URL Types
◦
URL 유형 설정을 사용하면 사용자 지정 프로토콜을 사용하여 다른 앱과 데이터를 교환하기위한 사용자 지정 스키마를 지정 가능
파일의 유형 및 서비스 정보 추가, 앱과 관련된 속성 앱이 만들거나 열 수 있는 파일의 유형!
Build Settings & Build Phases & Build Rules
•
Build Settings
실제 빌드 설정은 응용 프로그램을 컴파일 방법을 결정합니다. CPU 아키텍처,
Swift 버전, 컴파일러 최적화 등과 같은 설정.
•
Build Phases
이 탭에서는 앱을 빌드하는 데 사용되는 단계를 제어할 수 있습니다. 예를 들어 앱이
컴파일될 때 Xcode에서 패키지로 Images and ssets 을 복사 하는 Copy Bundle
Resources 단계 를 볼 수 있습니다 . 빌드 단계에 사용자 정의 스크립트를 추가할 수
도 있습니다
•
Build Rules
이 방법은 일반적으로 사용되지 않으며 Build Phases와 유사하지만
Build Rules는 빌드 프로세스에 적용될 수 있지만 Phases는 빌드 프로세스 자체의
일부입니다. Build Rules는 추가 소스 코드 파일을 컴파일하여 빌드 프로세스를
사용자 지정하는 데 사용할 수 있습니다.